Jakieś AI zrobi mi SVG albo coś innego wektorowego z jpeg czy trzeba grafikowi d⁎⁎e zawracać? #ai #webdesign https://i.imgur.com/YDVWV30.jpeg
#webdesign
@Hajt Sa na necie strony z konwerterami jpg do SVG. Just Google it !
Zaloguj się aby komentować
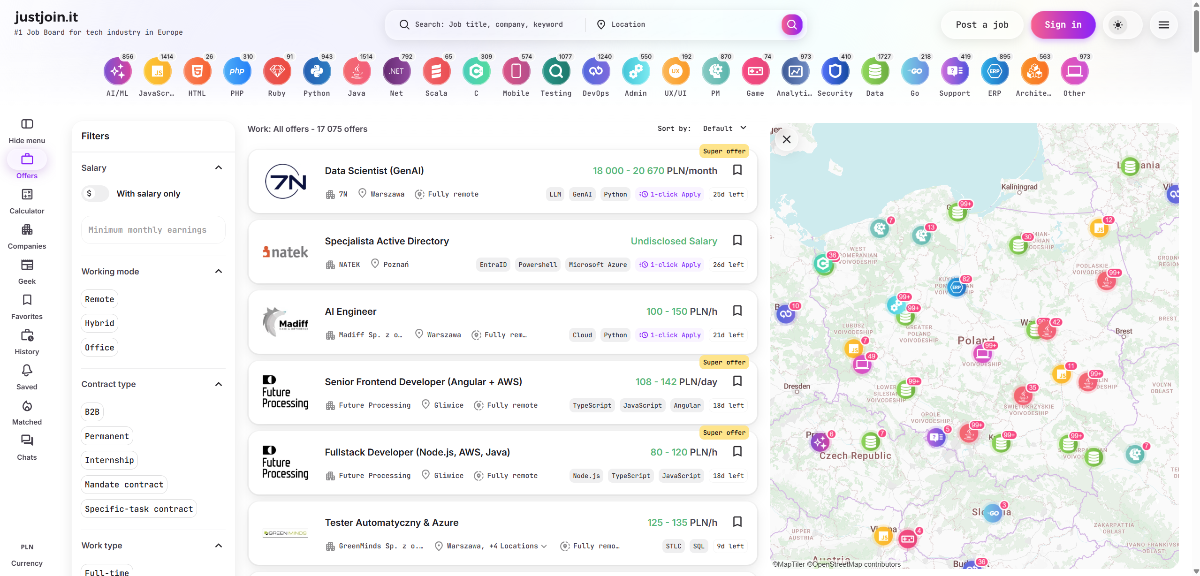
W ogóle justjoin.it chwilę po tym jak apple zrobiło glass design, wypuścił nową wersje strony która w sumie trochę w tym kierunku idzie, zrobili to szybko więc pewnie grzebali to wcześniej.
I tak szczerze to brzydko wygląda, to ich szkło nawet nie próbuje być szkłem, wcześniejsza strona była bardziej elegancka, a ten efekt u nich szkła nie robi wrażenia łał, jaki efekt tylko łał jaka ch⁎⁎⁎wa próba bycia jak apple. I nawet nie chodzi o brak tego szkła apple, bo je będzie ciężko podrobić na stronie, ale ta ich próba jest zakodowana słabo i były lepsze przykłady już tydzień po.
Jeszcze większość ich przycisków jest na tle z jednym kolorem i nawet efektu rozmycia nie widać. dx
Śmierdzi to tym, że robili redesign, a pan prezes zobaczył pod koniec prezentacje apple i powiedział żeby dodali będzie na czasie. xD
https://justjoin.it/job-offers/all-locations
#webdesign #justjoinit


Da się jeszcze znaleźć tu realną pracę?
Zaloguj się aby komentować
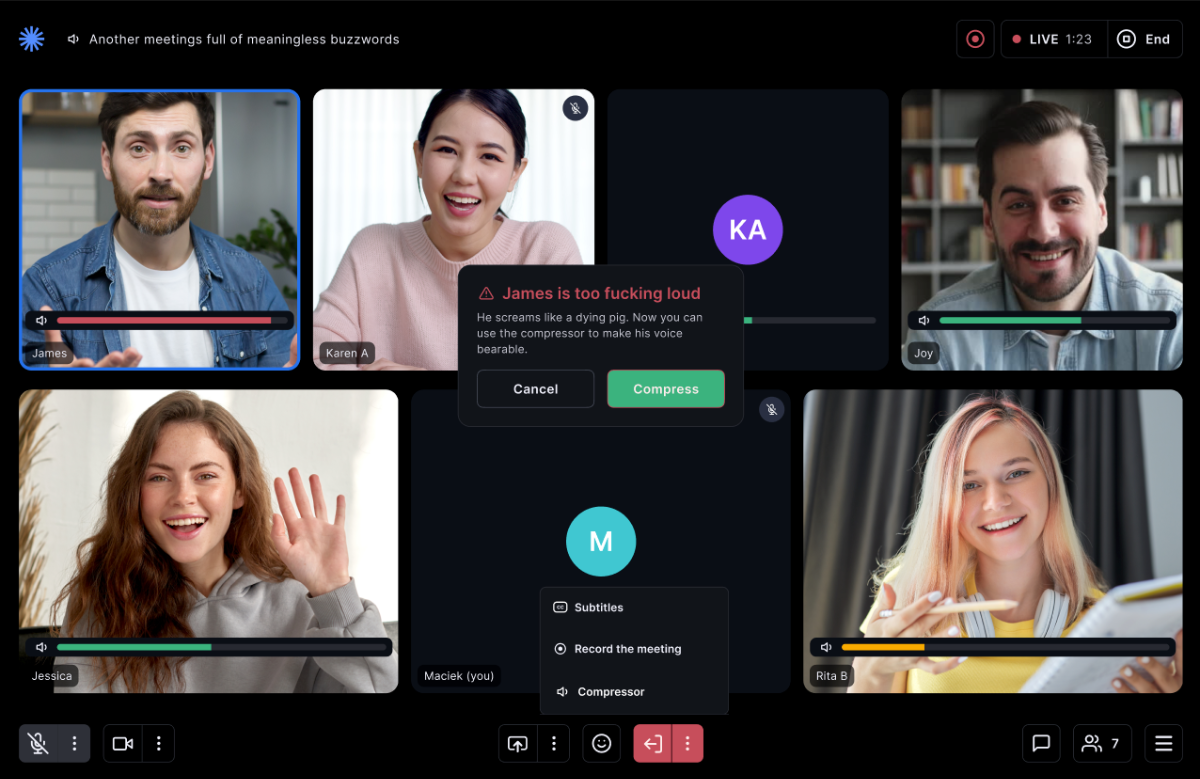
Nigdy nie zrozumiem dlaczego wszelkie możliwe komunikatory online nie mają kompresora dźwięku.
Na każdym spotkaniu, ale to na każdym, jest laska która drze się tak jakby tęskniła za otwartymi budkami telefonicznymi TP przy głównych ulicach, oraz gość który nie ogarnia że wyartykułowanie sporej cześci dźwięków wymaga aby szczelina między dolną i górną wargą była większa niż 2mm.
A byłby kompresor i pyk, każdy na jednakowej dynamice i głośności.
#ux #uxdesign #productdesign #webdesign

@Maciek mnie najbardziej rozwalają ludzie z airpodsami w zatłoczonym biurze, gdzie ich uszy robią za anteny do zbierania szumów tła
Zaloguj się aby komentować
Szkalujo!
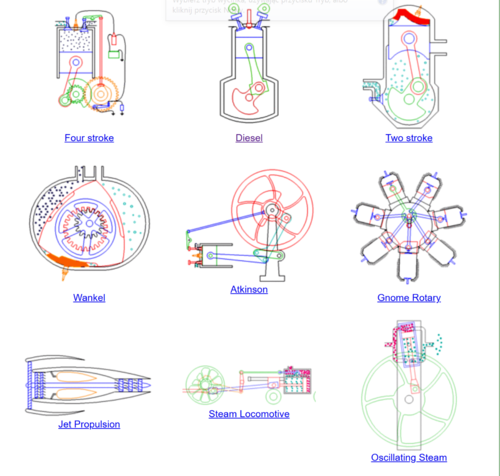
https://www.hejto.pl/wpis/animowane-silniki?commentId=1ddf6583-69a0-48fa-960f-40073d09cd02
#programowanie #okboomer #internet #webdesign #webdev

Again- wankel tu k⁎⁎wo 🤣
@Opornik daj frejmworka, gdzie docker czy inne bajery?! Przecie strona ma wazyć 10gb po pobraniu tego wszystkiego, bo akurat muszę wciagnąć 1gb pakiet, bo w tym frejmworku jest taki jeden bajer który musze mieć!
Well, chciałbym tylko przypomnieć, że react wyszedł w 2013 roku, to było jakieś 12 lat temu. Zaraz zacznie się uczyć nowe pokolenie programistów które urodziło się po wyjściu tego frameworka. Czasy o których piszecie są baaardzo odległe.
Nie twierdze też że ta strona jest słaba czy coś, zwróciłem tylko uwagę, że jest bardzo archaiczna. Nawet podesłałem to znajomym programistom to też byli zdziwieni jak ta animacja była zrobiona. Może nie pisałem stron w tych czasach ale znam mniej więcej ten vibe bo uczyłem się tego trochę jeszcze wcześniej w szkole i wiem jaki to jest ból żeby strona zadziałała np na Internet Explorerze, zresztą ciężko nie wiedzieć jak to wyglądało kiedyś gdy każdy wątek na Stack Overflow odnośnie jakich webowych rzeczy ma pytanie czy będzie to działać na IE i ewentualnie jak zrobić żeby to zadziałało xd. Btw współcześnie to Safari jest takim IE.
A co do nowych stron, to że większość jest nieczytelna lub wolna to nie wina frameworków czy bibliotek tylko tego że programiści są chujowi albo też np zostali zmuszeni do nasrania reklam, śledzenia i funkcji analitycznych do każdej akcji na stronie. Albo też im się po prostu nie chciało bo mają trzaskać te projekty jak najszybciej.
Zaloguj się aby komentować
@Deykun słodziak
@Deykun ten to akurat karnik domowy.
Nie buduje sieci, tylko wpełza w ciemne zakamarki i potrafi dobrze dziabnąć.
Skąd po ukąszeniu jest wielkości 5PLN.
Nic dobrego nie wnoszą do miru domowego.
@Deykun Nóżka odpadła temu pająku. ( ͡° ʖ̯ ͡°)
Zaloguj się aby komentować
31 maja:
-
Dzień Bociana Białego
-
Światowy Dzień bez Tytoniu
-
Światowy Dzień Papugi
-
Dzień Rodzeństwa
-
Międzynarodowy Dzień Cytrynówki
-
Dzień Projektanta Stron Internetowych
-
Światowy Dzień Bez Majtek
-
Dzień Pracownika Przemysłu Spożywczego
#nietypoweswieta #kalendarz #ciekawostki #papugi #papierosy #bielizna #webdesign #rodzenstwo #bociany

Dzień projektanta stron internetowych? Kto to wymyśla?
Zaloguj się aby komentować
#uxplakaljakuzywal
"Jaki jest mój ulubiony kolor? No Chopin, oczywiście, choć lubię też Daikokaten."
Kiedy szukałam w necie informacji, ile kolorów rozróżnia ludzkie oko, liczby wahały się od 160 do aż 10 milionów.
I choć nasze mózgi lubią grupować podobne kolory tak, by łatwiej je przetworzyć (np. brązy, czerwienie, żółcie), to z jakiejś przyczyny sklepy internetowe chcą umożliwić nam filtrowanie przy pomocy pełnego spektrum barw — na przykład 330. W końcu 330 znajduje się bliżej tej dolnej granicy rozróżnianych kolorów, co nie?
Żarty żartami, ale niedziałające i nieprzemyślane filtry to zmora mniejszych ecommerce'owych graczy.
Klient nie ma czasu na przeglądanie całej gamy produktów — jeśli nie udostępnimy mu dobrego filtrowania, nie tylko nie znajdzie tego fajnego produktu, który chcemy mu sprzedać, ale też odbije się i zacznie szukać towaru gdzieś indziej.
I choć niezadbanie o odpowiednie opisy oraz parametry do filtrowania przyniesie chwilową korzyść w postaci zaoszczędzonego czasu przy wprowadzaniu produktu, to odbije się to na wyższym bounce rate i porzuconych koszykach.
A gorsze chyba jest tylko to, że wraz z rozwojem sklepu, naprawienie tego błędu zajmie o wiele więcej czasu — bo najprawdopodobniej będziemy mieć więcej produktów do aktualizacji.
Co robić?
1. Zadbać o dobrą architekturę informacji już na początku istnienia sklepu.
2. Jeśli nie udało się tego zrobić na początku jego istnienia, to naprawić ten błąd jak najszybciej.
3. Używać filtrów zrozumiałych dla klienta. W opcji na bogato świetnym rozwiązaniem jest stworzenie ich na podstawie testów z klientami, np. w postaci sortowania karteczek. W opcji budżetowej — zobaczyć, jak robi to konkurencja i wyciągnąć wnioski.
4. WAŻNE: poinformować wszystkie osoby wprowadzające produkty do sklepu o konieczności odpowiedniego tagowania produktów (unikając przy tym tworzenia niepotrzebnych nowych filtrów).
5. Nie używać nazw kompozytorów jako nazw kolorów.
#ux #webdesign #ecommerce #IA #architekturainformacji


@Wrzoo Tymczasem Allegro zmieniające parametr Rozmiar z ogólnego dla 2137 kategorii ze słownikiem mającym ok. 1000 elementów do specyficznych dla każdej kategorii z ograniczonym słownikiem po raz chyba piąty w ciągu kilku lat... by za kilka miesięcy znów zmienić zdanie XD

@Wrzoo Te formularze do wybierania kolorów to chyba największy rak przy kupowaniu ubrań przez internet. Przewijanie przez całą listę zastanawiając się co muszę jeszcze zaznaczyć żeby zobaczyć wszystkie granatowe marynarki.
Najgorzej jeżeli przy tym 3/4 strony się odświeża ilekroć dodam jedną opcję w filtrze.
Ja zrobiłem kolorki, jedynie jak się wybierze zielony to pokazuje też niebieski z żółtym. dx
W ogóle nazywanie kolorów na podstawie obrazków to ciężki temat. Jak mam herby i generuje paletę to generator czasami wrzucić zielony dla niebiesko-żółtego herbu jak dobierze za małą paletę.
Zielony? Wrzuci jakiś #1ba672 co jest jakieś morskie i trzeba jakoś sklasyfikować hex na nazwę z bazy i trzeba liczyć odległości od potwierdzonych kolorów i dać najbliższą.
W moim przypadku błędem jest użycie generatora palet dla herbów, trzeba wszystkie kolory próbkować osobno żeby zrobić rozdział na żółty i niebieski porządnie.
Klasyfikacja koloru to trudny temat uxowo i programistycznie.


Zaloguj się aby komentować
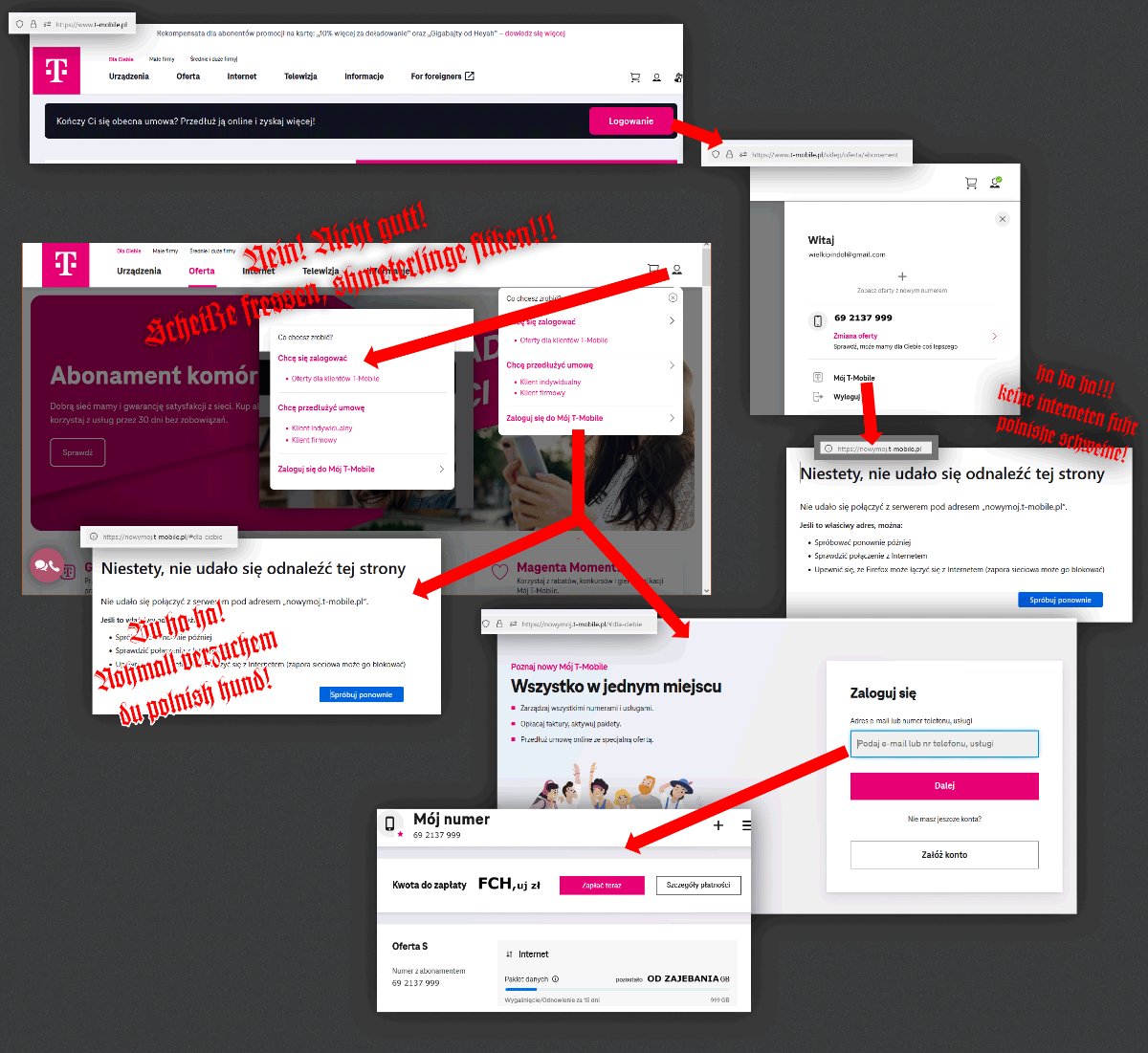
Kur#$ jakim gównem jest "portal" t-mobile, za każdym je@%&^# razem.
Wchodzę na t-mobile.pl
Loguję się na konto podając nr. tel. Przychodzi kod. Ok, wejszłem. Czy mogę wejść w rachunki? Nieee, taki c⁎⁎j polska świnio, żeby wejść w rachunki, musisz wejść w "Mój Adolf Hitler T-Mobile". No to klikam i co? Ano to co zawsze, czyli germańskie gówno!
O co chodzi? A no o to, że kliknięcie wielkiej k⁎⁎wy LOGOWANIE na stronie głównej nie przekierowuje cię do twojego "konta", tylko na stronę "przedłóż abonament polaku robaku", bo tak sobie jakiś skończony kretyn wymyślił.
Tak samo jest po kliknięciu ikonki "ludzika" i wybraniu opcji "chcę się zalogować".
Żeby wejść na swoje konto, musisz kliknąć na małą ikonkę ludzika, i wybrać "Zaloguj się do T-mobile", tylko że... to działa jak chce.
Żeby było śmieszniej, logując się pierwszym, złym, a narzucanym przez firmę sposobem, musisz wpisać 48 przed nr. telefonu. W drugiej opcji nie musisz. W dodatku kody mają różną długość.
Pewnie jakaś pozostałość starszej wersji wdrożenia.
I po co komu kawa rano...
Za karę rachunki zapłacę w poniedziałek.
#ux #uxdesign #webdesign #ui #tmobile #bekazpodludzi #usability #uxplakaljakuzywal


@Opornik w niemieckiej wersji jest tak samo. Jak próbowałem kiedyś pomóc w zmianie pewnych ustawień dla strony WWW która była hostowana właśnie na Tmobile, to myślałem, że oszaleję z tym gównem. Tak, jak wspomniał @NiebieskiSzpadelNihilizmu ta strona ma masę modułów, które ze sobą nie współpracują. Najpiękniejszy moment był taki, kiedy logowanie w panelu dla stron www przekierowywało do logowania w panelu dla klientów indywidualnych, a to konto nim nie było i wyskakiwał błąd. Support uznał, że nie ogarnia co z tym zrobić. Jak już się udało i wszystko zaczęło działać, to może tydzień później podczas logowania wywaliło błąd. Zakazane znaki w loginie. Kurtyna. XD
Szacun że mimo to chciało Ci się grafikę zrobic
@Opornik wszystkie telekomy mają zjebane systemy. Mnie orange i play mocno podkurzył. Tamte to akurat systemy z kraju gotowanych żab i bagietek.
Ponad 20 lat programuje, w większości czasu w webdev, kiedyś ux był prosty i działający. Aktualnie jest przeładowany, zrobiony na odpierdol, bo musi być ładnie. Tylko nikt nie wpadł na to że ma działać a nie wyglądać. Dziwnym trafem tam gdzie nie ma Julek i Oskarków z marketingu to takie systemy backendowe w korporacjach wyglądają i działają jak 20 lat temu. Tam nie musi już być super piękny interfejs, tylko działający bo musi zarabiać na dwoje utrzymanie.
Mam tak, jak coś wymaga ode mnie zbyt, jest nachalne to nie korzystam z takich usług czy stron. Aktualnie znaczna część portali informacyjnych taka jest. Pewne sklepy też, a allegro to nr 1 w zjebanym interfejsie dla użytkownikami, gdzie nawet usunęli pola do filtrowania produktów, ale zostały w samych stronach produktów.
Zaloguj się aby komentować
#uxplakaljakuzywal
Onboarding na komputerze o onboardingu na telefonie mówiący o onboardingu na komputerze? A jakże.
Jakiś czas temu LUX MED (czy tylko ja byłam przekonana, że ich oficjalna nazwa to "LUXMED", a nie "LUX MED"?) odświeżył interfejs portalu pacjenta. W związku z tym pojawił się też onboarding. I to o nim będzie dziś mowa.
Gwoli wyjaśnienia, onboarding to proces, w którym prezentujemy użytkownikowi podstawy poruszania się po interfejsie naszego produktu tak, by szybko załapał i wdrożył się w jego korzystanie. Zazwyczaj pokazujemy w nim główne elementy strony/aplikacji i zachęcamy do ich wypróbowania.
Formy onboardingu bywają przeróżne — opisy tekstowe, dymki, karuzele, czeklisty, gamifikacyjne wyzwania. Możemy od razu przedstawić wszystkie kroki, albo wyświetlać je progresywnie w miarę odkrywania interfejsu przez użytkownika.
Dobry onboarding zachęca użytkownika do skorzystania z niego (no chyba, że mamy do czynienia z przeciwnikiem instrukcji wszelkich, bo instrukcje są dla słabych). Instrukcje w nim powinny być krótkie, jasne i klarowne, dopasowane do faktycznego interfejsu produktu.
Onboarding LUX MEDu przyuważony przez mojego męża jest zaś przykładem nieco konfundującego wprowadzenia. Wyświetla się on w wersji na komputer, a przedstawia... ekran komórki.
Copy również mogłoby być usprawnione. W mojej ocenie na etapie onboardingu nie musimy mówić o tym, gdzie znaleźć opcję oceny pracy specjalisty. Co więcej, w opisie znajdujemy słowo "klikając", kojarzone wyłącznie z myszką. Nie muszę mówić, że to samo słowo użyte jest w onboardingu na telefonie, do którego zwyczajowo myszki nie używamy.
Brak iksa do zamknięcia popovera również nie cieszy — użytkownik chcący pominąć naukę szuka go intuicyjnie w prawym górnym rogu. Zauważenie i odczytanie "Pomiń" w lewym dolnym rogu zajmuje więcej czasu, co na przykład w sytuacji stresowej (potrzeba pilnego umówienia wizyty) może zwiększać stres użytkownika.
Stworzenie dobrego onboardingu wymaga iteracji i testów zwłaszcza w przypadku aplikacji z branży medycznej — a więc takiej, z której korzysta szerokie spektrum użytkowników, w tym osoby mniej biegłe w obsłudze produktów cyfrowych i potrzebujące dostosowania aplikacji do swoich ograniczeń. Należy podejść do tego tematu z empatią, wyrozumiałością i skupić się na tym, kto i w jakich sytuacjach będzie z niego korzystał.
#ux #uxdesign #onboarding #webdesign


słowo "klikając", kojarzone wyłącznie z myszką
@Wrzoo Ja w sumie używam tego słowa też w kontekście telefonu. Aż się musiałem zastanowić jak poprawnie inaczej to powiedzieć. Dotknij?
Co do reszty się zgodzę, spoko wpis
@Wrzoo a czy nadal jak wybiorę piaseczno to nie ma dostępnych lekarzy, ale jak wybiorę Warszawę to są dostepni lekarze z Piaseczna?
@Wrzoo co byś użyła zamiast "klikając"?
Zaloguj się aby komentować
#uxplakaljakuzywal
Czasem, gdy zapomnę kupić dzień wcześniej kawę i potrzebuję podnieść sobie ciśnienie, wchodzę na stronę Poczty Polskiej.
10 minut na niej wystarczyło, by:
• przenieść się w czasie do początku lat zerowych i zobaczyła Internet takim, jakim powinien być — nieostylowanym,
• zawiesić się na siedmiu opisach i instrukcjach,
• zagrać w memory z instrukcją, jak korzystać z usługi (zapis streamu z rozgrywki poniżej),
• znaleźć hiperłącze, które linkuje do zupełnie innej strony, niż bym się spodziewała,
• stwierdzić, że jednak nie będę próbowała korzystać z e-doręczeń, bo to zbyt skomplikowane.
Doszłam też do wniosku, że spójność stylistyczna PP polega na tym, że korzystają na swoich podstronach ze wszystkich stylów stosowanych w historii działalności ich strony internetowej.
I z jakiejś niezrozumiałej dla mnie przyczyny wydaje mi się to piękne.
#ux #webdesign #uxdesign #pocztapolska

@Wrzoo są tam w ogóle jakieś mechanizmy dostępnościowe, czy potraktowane równie dobrze jak logika?
Zaloguj się aby komentować
Najgorsze możliwe projekty suwaków od głośności.
#webdesign #heheszki #humorobrazkowy #gif





Wołam @Wrzoo
Mój absolutny fav z tej serii, to jak chciałeś ustawić datę urodzenia to wyskakiwał uproszczony układ słoneczny i trzeba było ziemie przewijać wstecz xD
@entropy_ to jest za⁎⁎⁎⁎ste
Zaloguj się aby komentować
Coś do poczytania po angielsku, jeśli ktoś lubi
Akurat nie mój obszar zainteresowań, ale może komuś się przyda
#ksiazki #ebook #zadarmo #czytajzhejto #webdesign
Zaloguj się aby komentować
Ej mordy postanowiłem spróbować swoich sił w #webdesign , dogadałem się z jedną ze stołecznych przetwórni owocowo warzywnych i oto efekt. Co myślicie?
@cebulaZrosolu Nazwijcie mnie bumerem, ale jak ja kurde tęsknię za tą prostą przejrzystością www (╯°□°)╯︵ ┻━┻
Całą strona 100kb
@cebulaZrosolu Śmiechy śmiechami ale ja tęsknię za takimi stronami. Gdy wchodzę na stronę tego typu firmy to interesuje mnie tylko: zakres usług, ewentualny cennik i kontakt. Wszelkie udziwnienia tylko przeszkadzają.
Legacko, jeszcze trochę htmla liźniesz i żegnaj biedo
Zaloguj się aby komentować
Nowy design Peppera jest słaby, ale wersja mobilna jest wręcz tragiczna.
Oczywiście musi być pasek na dole, który zajmuje ekran, a z którego przez 90% czasu nikt nie będzie korzystal.
I, którego nie da się wyłączyć.
I, który nie przylega ściśle do dołu.
Poza tym układ tych elementów w okazji jest dziwny.
Czemu na tych wszystkich portalach muszą koniecznie wprowadzać nowy wygląd...
#pepper #gownowpis #design #webdesign


(Nie) Odpowiadam na pytanie! 🙃

To okazja dla hejto na otworzenie własnej strony z okazjami.
@AlvaroSoler Apki nie zaktualizowałem
To jest pomysł na miarę Revoluta i "pomieszaliśmy przyciski"
Zaloguj się aby komentować
#uxplakaljakuzywal
Bankomat + bluescreen = PANIKA
Okres okołoświąteczny jest u mnie czasem wzmożonego wyciągania gotówki z bankomatu (pan sprzedający choinki wciąż jeszcze nie przyjmuje BLIKa na telefon). A że pod domem mam bankomat ING, to chciałam z jego pomocą wypłacić pieniądze.
Zbliżam kartę, wpisuję PIN, wybieram z ekranu żądaną kwotę...
...i powiem Wam, że solidnie mnie wystraszył bluescreenem!
Kasy nie ma. System wrócił po paru sekundach do ekranu startowego.
Co się dzieje? Czy pobrało mi pieniądze? Czemu się nie udało? Co zrobiłam źle?
W UXie, poza happy paths, czyli najbardziej oczywistymi, podstawowymi ścieżkami służącymi osiągnięciu celu przez użytkownika, projektujemy jeszcze unhappy paths. Są to takie ścieżki i rozwiązania, które mają poprowadzić użytkownika między innymi wtedy, gdy występuje błąd.
Staramy się przy tym, by proces ten minimalizował stres związany z błędem poprzez wyjaśnienie jego przyczyny i wskazanie możliwości rozwiązania problemu.
I oczywiście testujemy, testujemy, testujemy. Nie tylko przy projektowaniu ścieżek, ale i od czasu do czasu sprawdzamy, czy istniejące rozwiązania dalej działają i są aktualne.
Bankomat ING chyba nie był należycie przygotowany na tę sytuację ( ͡° ͜ʖ ͡°)
Co więc się stało?
Najprawdopodobniej w bankomacie skończyły się pieniądze. Gdy już tętno się obniżyło i upewniłam się, że pieniądze nie zniknęły, potestowałam jeszcze flow wypłaty środków.
Jeśli nie skorzystamy z predefiniowanych kwot, tylko zdecydujemy się wpisać żądaną kwotę ręcznie, to u dołu ekranu zobaczymy informację o maksymalnej ilości pieniędzy do wypłaty. Ekran w tym miejscu wskazywał "0".
Z bluescreena wynika, że bankomat powinien wyświetlić jakiegoś JPGa. Ale coś poszło nie tak. Na szczęście to drobiazg, i domyślam się, że wkrótce zostanie załatany.
#ux #webdesign #bankomaty #ing


@Wrzoo No i po co dotykałaś? Było męża zawołać. Kobiety...
. Ale coś poszło nie tak.
spacja za kropką, może?

Ciekaw, a pan od choinek paragon wystawia;)?
Mi kiedyś w Czechach wyjebało bluescreen w momencie wypłaty środków. Kasę wypłaciło, z konta nie pobrało
Zaloguj się aby komentować
#uxplakaljakuzywal
Dzisiejszy temat: straszna choroba, czyli baneroza.
Na banerozę w okresie zimowym/przedświątecznym choruje wiele sklepów. Te z obniżoną UX-odpornością są szczególnie narażone.
Jej etiologia jest bliżej nieznana. Przymuje się, że najważniejszymi czynnikami zapadalności na tę chorobę są:
Nieleczona może objąć kolejne obszary, spowodować znaczne szkody w postaci wysokiego wskaźnika bounce rate, obniżonej liczbie ciałek zakupowych i tzw. syndromu porzuconego koszyka.
Leczenie obejmuje:
PS. Na stronę weszłam i gdy tylko zobaczyłam tę piękną kaskadę, natychmiast ją opuściłam.
#UX #uxdesign #webdesign #banery


Najgorszy to jest flimweb, to nie baner czy okienko, full k⁎⁎wa screen popup… kiedys serio nie wytrzymam i z banki w monitor za⁎⁎⁎ie
Lekarstwo na takie banery:
Wciskasz dodaj zakładkę, jako url wklejasz skrypt z linku, zapisujesz i wyciągasz sobie przycisk gdzieś na wierzch koło paska adresu.
Wchodzisz na stronę która atakuje banerami, wciskasz przycisk, BANERY ZNIKAJĄ XD
baneroza straszna choroba, aż duo się pochorował. Co prawda na ptasią grypę ale zawsze

Zaloguj się aby komentować
Jaki to jest idiotyzm.
Pierwszy komentarz OPa nie wyświetla się, tylko jest ukryty, a otwierający go guzik jest na samym dole, mimo że komentarzy wcale nie ma tak dużo.
To jest pochodna rozwiązań "żeby zaoszczędzić miejsca", ale na Hejto jest zaimplementowane idiotycznie.
Chowane pod-wątki jeszcze można zrozumieć, ale też, gdy jest ich więcej, a nie gdy jest ich raptem 4.
https://www.hejto.pl/wpis/po-co-wewnatrz-budynku-taipei-101-umieszczono-wielka-stalowa-kule-o-wadze-660-to
@festiwal_otwartego_parasola
#ui #ui #webdesign


W apce działa ok.

@Opornik Generalnie w taki sposób to się wyświetla też, gdy zczarnolistowałeś kogoś
@Opornik sugestie co do funkcjonowania portalu proszę przesyłać na
Moja administracja zajmie się tym niezwłocznie.
Pozdrawiam
#nowywlascicielhejto
Zaloguj się aby komentować
@radziol Fajne to
Nadal doceniam, ale nie zdążyło jeszcze wczorajsze ostygnąć xD

@radziol zamiast cudze kopiować własny przykład byś wrzucił - tunnelbear ma to samo
Zaloguj się aby komentować
#uxplakaljakuzywal
Dzisiaj temat z pogranicza UX writingu i UX designu, czyli ikonki i etykiety.
Jako ikonkę mam tu na myśli piktogram reprezentujący jakąś funkcję lub informację, w interfejsach często będący przyciskiem; za etykietę zaś uznaję towarzyszący ikonce tekst, wyjaśniający działanie danego przycisku.
Kierując się chęcią stworzenia minimalistycznego interfejsu, designerzy czasem decydują się umieścić w nim samą ikonkę bez towarzyszącej jej etykiety.
Jest to zrozumiałe, gdy korzystamy z tych piktogramów, które są przez użytkowników trwale kojarzone z jednym konkretnym działaniem (np. lupa, dyskietka, iks).
Gorzej, gdy ikonka może być interpretowana na wiele sposobów. Wówczas użytkownicy nie wiedzą, czego spodziewać się po akcji, którą wywołuje dany przycisk. Zwiększają się ich poziomy stresu i napięcia i mniej chętnie eksplorują daną stronę lub aplikację.
Dobrą praktyką UX jest upewnienie się, że każdej ikonce towarzyszy etykieta, która krótko wyjaśnia, czego możemy się spodziewać po naciśnięciu przycisku lub do jakiej podstrony zostaniemy przekierowani.
Jeśli piktogram jest oczywisty — jak na przykład wspomniana już lupka — to można pominąć etykietę.
Jeżeli natomiast nie mamy miejsca na etykietę i jesteśmy zmuszeni dać samą ikonkę, zadbajmy o to, by:
• piktogram jak najlepiej obrazował działanie przycisku;
• etykieta pojawiała się w formie tooltipa po najechaniu kursorem na ikonkę;
• działanie przycisku zostało wyjaśnione w trakcie onboardingu.
Nie zapominajmy przy tym o dostępności — elementy strony, w tym każdy znajdującyc się na niej przycisk, powinny mieć Alt Text, dzięki któremu osoby korzystające choćby ze screen readerów mogły zapoznać się z działaniem każdego elementu.
#UX #uxwriting #Dostępność #accessibility #webdesign


@Wrzoo poproszę wpis a potwierdzaniu anulowań, anulowaniu anulowań i anulowaniu potwierdzeń
@Wrzoo To czego ja nienawidzę na stronach internetowych, to wyskakujące okienka z jakże interesującymi mnie informacjami!
Co do A11Y i alt tekstach przypomniałaś mi jak kiedyś dostałem zlecenie na stronę fundacji, czasy pierwszych jQuery i zachłyśnięcia się web 2.0, może to nie było już tak kolorowe jak czasy stron na tabelach I Geocities ale jeszcze nie czasy bootstrapa i każda strona wygląda identycznie.
No ale do rzeczy miałem pociąć stronę z projektu Photoshopa i przygotować mocno pod SEO, pierdyliard tagów, alt tekstów, bo PageRank czuje dobrze człowiek xD
Wszystko by było dobrze, strona wstępne zaakceptowana przez klienta, zostaje tylko usunąć lorem ipsum i uzupełnić treści i brać się za SEO.
Przychodzi kolejny mail od klienta: niestety nie mogę zaakceptować projektu strony, stronę "widziała" nasza pani dyrektor i powiedziała tylko że ta strona to gówno i jeden wielki bełkot i burdel.
Próbuje wytłumaczyć klientowi że treści uzupełniamy to lirum epsum zniknie i niech zaktualizuje przeglądarkę
To był błąd, po prostu strona miała najrbane tagów, zanim dyrektor na czytniku dotarł do tekstu właściwego to czytal teńme tagi do usranego
Zaloguj się aby komentować
#uxplakaljakuzywal
Kiedy produkt się rozrasta...
Interfejs Steama rozrastał się latami. I wiele lat jego elementy wyglądały tak, jak na załączonym obrazku: bez spójności wizualnej, z niezwykle skomplikowaną architekturą informacji, trudną w obsłudze dla nowicjuszy lub osób korzystających z niej rekreacyjnie.
Wydaje się, że na klątwę "spuchnięcia" i cierpiący na tym interfejs użytkownika cierpi wiele firm. Mają z tym problemy chociażby Amazon, WP i Reddit (do którego redesignu dalej się nie przyzwyczaiłam).
Steam w ostatnich latach zaczął nadrabiać zaległości. Wchodząc ostatnio na tę platformę, widzę znacznie mniej nieścisłości wizualnych, choć dalej zdecydowanie za długo szukam miejsca, gdzie mogę aktywować podarowany mi kod na grę.
Nie mamy stuprocentowej kontroli nad tym, czy produkt się rozrośnie, ani tym bardziej w którym kierunku. Ciężko jest się również na taki scenariusz przygotować (choć kusi zostawienie na zapas whitespace'u i potykacza "Under construction" w miejscach na planowane ficzery).
Nie powinno się natomiast dawać produktowi niekontrolowanie puchnąć, bo w końcu wszystko dąży do entropii. Nim się obejrzymy, w naszym mieszkaniu podłogę przykryje kurz, góry prania zaczną piętrzyć się na fotelu, a zlew zacznie żyć własnym życiem - i tak jest też z interfejsami.
I choć mało kto lubi robić gruntowne porządki, to raz na jakiś czas należy posprzątać nie tylko swoją szafę i folder "Pobrane", ale też interfejs aplikacji. Im dłużej z tym zwlekamy, tym trudniejsze zadanie czeka nas w przyszłości.
A skoro Steamowi się udało zabrać za porządki, to czemu nie Tobie? Posprzątaj dzisiaj chociażby folder "Pobrane" na komputerze.
#ux #design #webdesign #steam #valve


Sprzątnij folder pobrane zanim on sprzątnie ciebie

"Ile za ten projekt? No chyba cię pogięło, damy sobie w takim razie radę bez grafika, co to za problem jakiś button narysowac."
Tymczasem co-to-za-problem:
W ogóle to XD, że steam przy takich dochodach wygląda jak Internet Explorer twojego starego w 2010
Ha! Nie używam pobranych i gardzę nimi. Wszystko trafia na pulpit, skąd szybciutko wędruje do kosza
Za to ostatnimi czasy jestem w połowie zapełnienia drugiej kolumny ikon na pulpicie i boli mnie to
Zaloguj się aby komentować