Wojna
Treść dla dorosłych lub kontrowersyjna
Wojna
Treść dla dorosłych lub kontrowersyjna
Cześć! Jestem studentem z Rumunii(i tam studiuję) i po godzinach pracuję nad własnym projektem o nazwie PLI 7. Jest to narzędzie oparte na Next.js i modelu Gemini.
Zamiast polegać na gotowych, ograniczonych rozwiązaniach chmurowych, postawiłem na własną architekturę backendową, aby zapewnić stabilność i szybkość odpowiedzi AI. Bardzo zależy mi na Waszej perspektywie – co sądzicie o samym pomyśle, jak oceniacie interfejs i czy Waszym zdaniem taka wizja narzędzia ma sens? Każda techniczna uwaga od polskiej społeczności będzie dla mnie mega cenna.
Link do projektu: https://pli7.vercel.app/
Dzięki za pomoc i feedbacks
#ai #student #help #webdev #komputery
Rety, znów kolejny freamework?
podgląd nie jest dobry ze względu na bezpieczeństwo, nie będziesz mieć problemów
AI jak to AI

Zaloguj się aby komentować
Wsparcie słabe, ale bardzo spoko ficzur w sumie.
CSS ONLY Carousel? Learn ::scroll-button() in 9 Minutes
#webdev #css
@Deykun fajny ficzur, nie powiem. Ciekawe kiedy wejdzie jakas alternatywa dla htmla i css'ow. W koncu musi cos nowego powstac bo te archaizmy maja juz chyba ze 40lat a css to totalny smietnik poczawszy od koncepsji do przeliczania widoku
Zaloguj się aby komentować

“Zostało nam 6 miesięcy życia” - podcast o takim tytule, zamieścił na Twiterze Adam Wathan, twórca frameworka CSS o nazwie TailWind. Ale wszystko zaczęło się już dzień wcześniej na Githubie, albo może wiele miesięcy wcześniej? Zapraszam do lektury.
ai #tailwind #css #webdev
Spodziewalem się a mimo to prychłem! 😀
Nie śmieję się. Byłem w tym miejscu.
Za niedługo to nowi w świecie IT mogą nawet nie wiedzieć co to "lets encrypt" bo taki Caddy ma wbudowane automatyczne odnawianie i generowanie certyfikatów u nich i wystarczy go odpalić jako server www albo reverse proxy i on ogarnia sam wszystko za użytkownika.
Zaloguj się aby komentować
#webdev #js #tworczoscwlasna
Jestem dużym fanem userscriptów w js do #tampermonkey i zdecydowanie wolę je niż roszerzenia w przeglądarkach. To co lubię w userskryptach to że, z założenia użytkownik ma wiedzieć jaki kod się u niego odpala i na jakich domenach, roszerzenia oferują więcej ale trzeba się nagrzebać żeby czytać ich kod. Też jak padnie roszerzenie trzeba liczyć, że twórca urzymuje i naprawi, a skrypt można sobie samemu na kolanie naprawić jak trzeba.
Przez lata napisałem tych skryptów setki od kilku linijkowych do jakiś mini appek na stronach dodające funkcjonalności. I sobie wypracowałem jakiś flow na live rebuild, testowanie wydawanie etc. ale zawsze jak coś parsowałem to kopiowałem ostatni i czyściłem i stawiałem coś nowego.
I ostatnio się wziąłem za templatkę i wyszedł manager do developmentu wielu skryptów z jednego miejsca, i obecnie szlifuje i testuje ale jest fajnie bardzo. Mam full support dla TypeScripta, lokalnie mi przebudowywuje skrypt i jak klikam F5 to na stronie do której developuje skrypt i odrazu mogę testować update.
Teraz przenoszę parser do wpisów na hejto z 2024 żeby zliczyć roczne wyniki w #diffle i żeby przetestować flow, ale wszystko wskazuje na to, że mam fajną czystą baze pod pisanie skryptów i jak będzie gotowe to zrobe publiczną jako templatka dla innych i niech sobie siedzi na githubie. Github jest też o tyle supper, że jak jest url do repozytorium to linkując do skryptu z paramem do "raw" żeby dostać kod będziemy mieć działający URL do aktualizacji jak ktoś korzysta z naszych skryptów może je aktualizować prosto z repo.
@Deykun to mi napisz, że które dni brakuje mi wpisów xD
@Deykun O, potrzebowałem coś takiego xD. Też jestem fanem userscriptów do Tampermonkey.
Ja żeby mieć live rebuild zrobiłem tak, że sam skrypt w przeglądarce jest pusty i ma po prostu @require ze ścieżką do lokalnego pliku na dysku (trzeba w ustawieniach włączyć dostęp do plików z dysku). I zwyczajnie podaje ścieżkę do pliku który jest bundlem z Vite.js. W jego configu ustawiłem sobie aby budowało mi ten plik za każdym razem jak edytuje pliki z JS i to działa. Chętnie przetestuje twoje rozwiązanie jak już to upublicznisz. Bo znalazłem kiedyś coś podobnego na GH ale nie chciało mi działać.
@Deykun chciałbym umić w programowanie na tyle, żeby zrozumieć. Znaczy się wiem co to userscript, chociaż sam żadnego nie napisałem, to korzystałem kiedyś z Greasemonkey. Jak rozumiem Tampermonkey jest odpowiednikiem w Chromie. Ale clou Twojego dzieła mi umyka. Manager tworzenia usersciptów z szablonów? W sensie że nie musisz zaczynać od zera m tylko korzystasz z wcześniej napisanych skryptów? Dobrze kombinuję?
Zaloguj się aby komentować
jako, że mam stronę-wizytówkę, w logach od dawna obserwuję zainteresowanie podatnościami wordpressa.
Tyle, że nie mam wordpressa, statyczna strona składa się z 1 pliku html i 1 pliku graficznego.
Chcąc jednak zniechęcić poszukujących dziur wordpressowych odwiedzajacych, wyedytowałem sobie plik .htaccess - bazując na logach odwiedzin.
RewriteOptions inherit
Options -Indexes
RewriteEngine On
RewriteCond %{REQUEST_URI} ^/wp-admin* [OR]
RewriteCond %{REQUEST_URI} ^/wp-content* [OR]
RewriteCond %{REQUEST_URI} ^/wp-includes/* [OR]
RewriteCond %{REQUEST_URI} ^/wp-mail.php [OR]
RewriteCond %{REQUEST_URI} ^/wp-signin.php [OR]
RewriteCond %{REQUEST_URI} ^/wp-update.php [OR]
RewriteCond %{REQUEST_URI} ^/wp.php [OR]
RewriteCond %{REQUEST_URI} ^/xmrlpc.php [OR]
RewriteCond %{REQUEST_URI} ^/admin.php [OR]
RewriteCond %{REQUEST_URI} ^/admin/* [OR]
RewriteCond %{REQUEST_URI} ^.*/xmrlpc\.php
RewriteRule ^.*$ http://goatseXXXXX.ru/ [R=301,L]
(tylko oczywiście bez tych 'XXXXX' ... nie chcę by ktoś tutaj nie-celowo trafił na gore-site). Póki co nie było skarg
#hosting #selfhosted #cybersecurity #webdev a trochę też #gore
A to jest standard. Na każdą moją stronę dostaje dziennie setki requestów do popularnych paneli cms, głównie Wordpress. Możesz sobie też wyśledzić po ip skąd to będzie głównie Rosja i Chiny. Mogą sobie uderzać do Wordpressa jak ja nawet nie znam PHP i każda moja strona czy jej API są w Node.js, Go lub to są proste statyczne xD.
Zaloguj się aby komentować
Ja j⁎⁎ie, mam jedną stronkę na php, używa niszowego CMS (który się da zainstalować przez instalator z hostingu). Miesiąc temu po roku jakiś nowy gówno plugin hostingu wy⁎⁎⁎ał index.php tego cmsa i wstawił z d⁎⁎y wordpressowy index.php, bo stwierdził, że to wirus i ludzie wchodzący na stronę przez miesiąc mieli 500.
#webdev #hostido #pamietniczek
Ogarnij sobie usługę do monitorowania swoich stron i jak jakaś się wywali to dostaniesz powiadomienie na maila. Sporo jest takich usług, płatnych, darmowych, open source do self hostowania itp.
Zaloguj się aby komentować
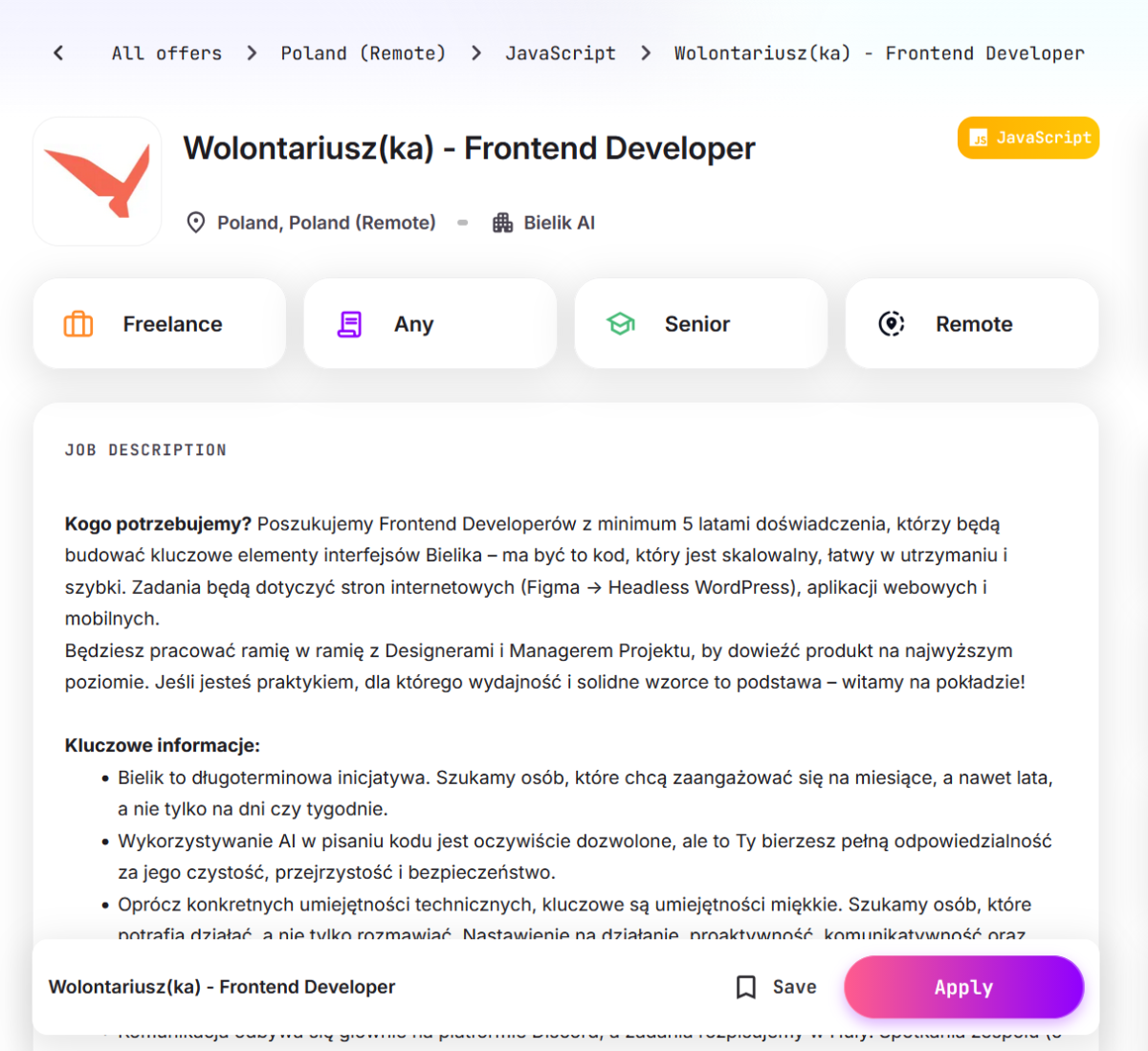
To tylko polskie AI szukające frontend developera z 5 latami doświadczenia jako wolontariusza.
#ai #polska #webdev #bielik

@Deykun a trzeba cokolwiek umieć?
Zaloguj się aby komentować
#pracaspawaczamnieprzeistacza #socialmedia #emigracja #webdev
Na filmiku działanie mojego serwisu - od zalogowania po przełączanie motywu i zmiane 100% treści razem z memami na #jezykangielski w locie https://streamable.com/t6ecyw Www.bluecollars.eu





@SUQ-MADIQ Popraw linka, bo jest UE zamiast EU
Zaloguj się aby komentować
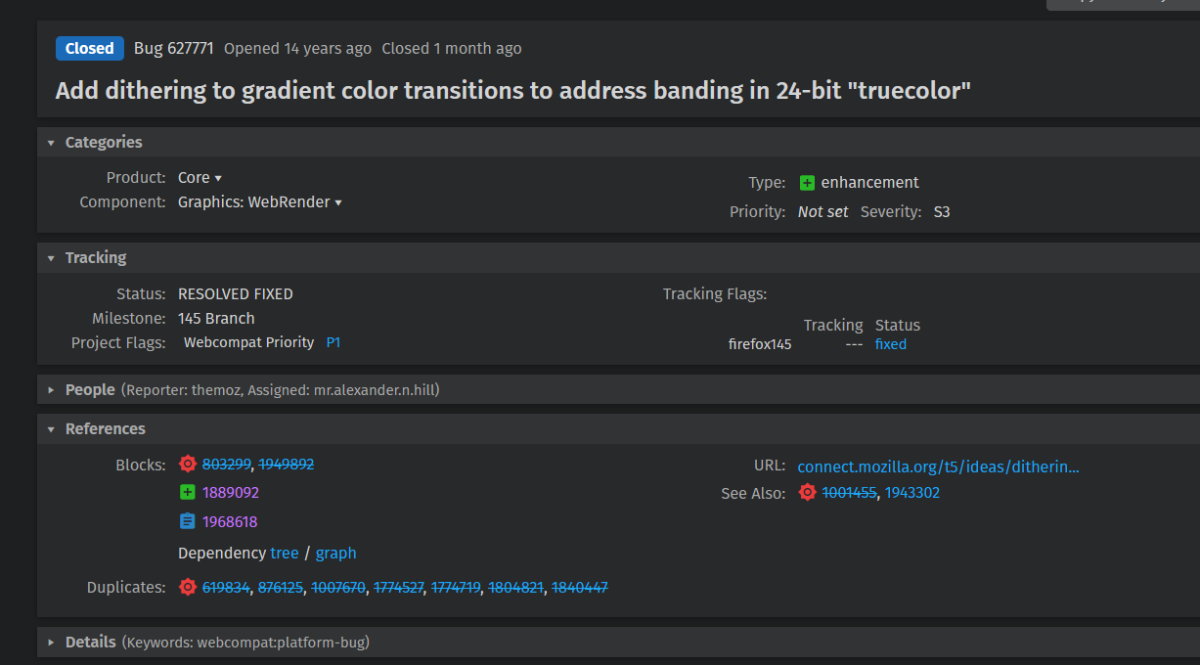
https://bugzilla.mozilla.org/show_bug.cgi?id=627771
Firefox poprawił płynność przejścia gradientów miesiąc temu. I zamknął bug otwarty 14 lat temu.
#firefox #mozilla #webdev

Dobre SLA - pewnie ticket byl podczepiony pod problem (wg ITIL'owej nomenkaltury
Już kiedyś tak było po iluś tam latach.. chyba nawet dłużej niż 14 lat
@Deykun nie trzeba co roku przypominać
Zaloguj się aby komentować
Wygląda zabawnie, fajne jako projekt do portfolio ale nie potrafię znaleźć w sumie zastosowania do tego. W sensie nie wyobrażam sobie żeby ktoś np. chciał pisać w podobny sposób gry itp. Przecież przy większych mapach to musi być koszmar optymalizacyjny żeby trzymać wszystko w DOM i operować na tym. No i gra by mogła działać tylko w przeglądarce, gdzie raczej teraz takie gry robi się aby dało się je wyeksportować na wszystko z jednego codebase jak to np. robi Unity.
Zaloguj się aby komentować
Wczoraj mignęlo mi, że strona dystrybucji #linux xubuntu nie działa, a parę dni wcześniej pisali na reddit że zamiast obrazu ISO systemu ściąga się syf.
Moja myśl że kolejni co nie potrafią zaktualizować #wordpress
Dzisiaj pojawiły się informacje że strona od pół roku serwowala syf a zgłaszający dostawali bana.
Coś typowy Wordpress jest typowy. Po co aktualizować skoro działa, a potem zdziwienie że porno serwuje czy inne gówno. Małpy się nigdy się nie nauczą.
Dodatkowo pokazuje ta sytuacja jakim rakiem są społeczności linuksowe.
#webdev

Poważne distro, przynajmniej za darmo xd
Nie ma to jak ekstrapolować jeden incydent na całą społeczność.
To był malware dla jakiś wyjątkowych debili bo nawet przeciętny użytkownik zauważy, że coś jest nie tak gdy pobiera iso a ściąga się plik .exe xD. A dla reszty ogarniętych przypomnę, że po każdym pobraniu iso jakiegokolwiek systemu powinno się sprawdzić jego sumy kontrolne czy się zgadzają.
Zaloguj się aby komentować
Chmura taka wspaniała, tak dobrze działa i robi oszczędności. Bla bla, chyba że przestaje działać to wtedy dlaczego my za to płacimy. Czy można coś z tym zrobić?
AWS ma awarie i różne usługi przy okazji też.
Cóż może niektórzy zrozumieją, że chmura to nic innego jak komputer kogoś innego.
#programowanie #programista15k #devops #webdev

Signal leży Dockerhub leży No pięknie pięknie xD
@30ohm no ale to masz fajrant z tego powodu czy nie? ( ͡° ͜ʖ ͡°)
Heh, a mnie to nie dotknęło, bo moje stronki stoją na Azure i Oracle :) (I tak nie działają, bo leżą od 2 lat na darmowych kontach bez poprawek, a już się dawno wywaliły XD)
Zaloguj się aby komentować
#hejto #hejtocontent #programowanie #makingofhejto
Dzień dobry!
Ostatnio w pracy debatowaliśmy nad pewnym problemem z formularzami - zdarzało się, że zaczynały mocno lagować, szczególnie wtedy, kiedy
a) w formularzu występowało wiele inputów,
b) zmiany na jednym inpucie wpływały na wartość w innym (np. zmiany w polu "Title" wpływały na wartości w polu "Id").
Stack jaki tam aktualnie mamy to Formik + Yup. Z uwagi na fakt, że problem ten był już wcześniej łatany z różnym skutkiem to teraz padła decyzja na zmianę biblioteki obsługującej formularze - nowy stack to react-hook-form + zod.
Ta sytuacja przypomniała mi, że na hejto również korzystamy z Formik + Yup – może więc i u nas przydałaby się zmiana?
Chciałbym zapytać się:
1. Programistów #webdev #frontend #react - czy macie jakieś doświadczenia/przemyślenia w tym temacie?
2. Wszystkich Użytkowników - czy zdarzyło się Wam zauważyć, że formularze na hejto czasem potrafią się przycinać albo działać wolniej? (o problemie w działaniu formularza dodawania komentarza, kiedy jest sporo komentarzy już wiem i jak to ogarnę to będzie o tym osobny wpis

@kris Z formik i react-hook-form nie korzystałem bardzo długo, ale z zod'a korzystam regularnie i jest super. Z takich swoich doświadczeń, to mi przy dużych formularzach pomagało wywalanie state skąd tylko się da. Kiedy każdy input ma swój state, to zaczyna to trochę mulić, a wszystko na dobrą sprawę w submit można wyciągnąć z FormData. Jeżeli chodzi o czyszczenie formularza, to przydaje się zmiana `key`, wtedy każdy input wraca do `defaultValue`. No ale wiem, że nie zawsze się tak da.
@renkeri ja właśnie o zod też wiele dobrego słyszałem, na pewno lepiej waliduje url bo yup przy poprawnym (trochę dziwnym ale jednak poprawnym) linku wywalał błąd a zod go przepuszczał. Rzeczywiście modyfikacja stanu może wpływać negatywnie na performance, szczególnie jak stan jest zadeklarowany w parencie z wieloma childrenami (co może występować u nas właśnie przy dużej ilości komentarzy) - na pewno sprawdzę ten trop
Rozwalającą się składnie posta przy edycji byście naprawili. Cytat przeskakuje zawsze na kolejny akapit.
@lurker_z_internetu podrzucisz jakieś screeny z przykładem niepoprawnego działania?
@kris No generalnie najprościej jest nie przechowywać niczego z formularza w React state, wtedy formularz nie laguje bo nie rerenderuje go całego przy każdym inpucie. Mantine w swoich formularzach ma np. opcje "uncontrolled mode" i dosłownie maja napisane: "Controlled mode is not recommended for large forms". Nie wiem jak to u was wygląda w tej bibliotece bo nigdy z niej nie korzystałem. Ogólnie nie jestem też jakimś expertem Reacta żeby nie było xD. https://mantine.dev/form/uncontrolled/
@Catharsis co do formularzy z inputami w trybie uncontrolled - raczej ich do tej pory nie używałem a to głównie dlatego, że poniekąd wymuszały to biblioteki, z których korzystałem. react-hook-form jest pod tym względem trochę inny bo wewnętrznie właśnie obsługuje inputy jako "uncontrolled" przez co automatycznie ogranicza liczbę renderów ale przy tym ma metody na dobranie się do aktualnej wartości wypełnionego pola - chyba dlatego w moim osobistym rankingu wygrywwa z formikiem
Zaloguj się aby komentować
Szkalujo!
https://www.hejto.pl/wpis/animowane-silniki?commentId=1ddf6583-69a0-48fa-960f-40073d09cd02
#programowanie #okboomer #internet #webdesign #webdev

Again- wankel tu k⁎⁎wo 🤣
@NiebieskiSzpadelNihilizmu a man can dream...
@Opornik daj frejmworka, gdzie docker czy inne bajery?! Przecie strona ma wazyć 10gb po pobraniu tego wszystkiego, bo akurat muszę wciagnąć 1gb pakiet, bo w tym frejmworku jest taki jeden bajer który musze mieć!
@Tomekku Większość współczesnych technologii potrafi robić standalone export plików strony i nie trzeba koniecznie używać dockera i odpalać strony za pomocą npm install a potem npm start tylko można zbudować projekt i dostać gotowe pliki do wrzucenia na serwer.
Przykładowo sklep który ostatnio napisałem dla klienta w Next.js po standalone exporcie waży ok 60MB a jest tam nasrane frameworków i bibliotek ile się da. A no i przypominam, że to jest fullstack framework więc te 60MB to jest razem z serwerem oraz wszystkimi binarkami.
@Tomekku panie- chcesz frameworka to proszę node.js, dzięki niemu nieważne ile dysków do kompa wpierdolisz, to i tak zawsze będzie za mało xDDDDDD
Well, chciałbym tylko przypomnieć, że react wyszedł w 2013 roku, to było jakieś 12 lat temu. Zaraz zacznie się uczyć nowe pokolenie programistów które urodziło się po wyjściu tego frameworka. Czasy o których piszecie są baaardzo odległe.
Nie twierdze też że ta strona jest słaba czy coś, zwróciłem tylko uwagę, że jest bardzo archaiczna. Nawet podesłałem to znajomym programistom to też byli zdziwieni jak ta animacja była zrobiona. Może nie pisałem stron w tych czasach ale znam mniej więcej ten vibe bo uczyłem się tego trochę jeszcze wcześniej w szkole i wiem jaki to jest ból żeby strona zadziałała np na Internet Explorerze, zresztą ciężko nie wiedzieć jak to wyglądało kiedyś gdy każdy wątek na Stack Overflow odnośnie jakich webowych rzeczy ma pytanie czy będzie to działać na IE i ewentualnie jak zrobić żeby to zadziałało xd. Btw współcześnie to Safari jest takim IE.
A co do nowych stron, to że większość jest nieczytelna lub wolna to nie wina frameworków czy bibliotek tylko tego że programiści są chujowi albo też np zostali zmuszeni do nasrania reklam, śledzenia i funkcji analitycznych do każdej akcji na stronie. Albo też im się po prostu nie chciało bo mają trzaskać te projekty jak najszybciej.
@Catharsis tl;dr

Zaloguj się aby komentować
https://www.reddit.com/r/webdev/comments/1nf91bg/just_made_my_first_saas/
#webdev #heheszkiprogramistyczne



@Deykun Jest potencjał na jakieś $100k MRR.
Zaloguj się aby komentować
Co może być powodem, że strona odpalona offline w przeglądarce, wygląda super, a po uploadzie na hosta wygląda w niektórych elementach jak kaszana?
#kiciochpyta #pytanie #webdev
To ta zrobiona przez AI? :> chyba znasz odpowiedź xD
@Cybulion trzeba było wyczyścić Cashe. Niechcący sam do tego doeszedlem jak odpaliłem stronke na Chrome(sic)
@Cybulion stronka finalnie wygląda tak:
https://lakesdistricttours.co.uk
Nie wiem czy pan hindus by to lepiej zrobił.
Zaloguj się aby komentować
W sumie trywialne pytanie i trywialna odpowiedz, bez jakiejs wiekszej historii za daną decyzją. To juz ta wstawka o dark mode ciekawsza
@mnie_tu_nie_ma trzeba było powiedzieć, że zespół UX pracował 2 miesiące i wybrali niebieski, bo znaki drogowe informacyjne są niebieskie
Zaloguj się aby komentować
Ponownie przypominam, że istnieje coś takiego jak HEJTOSIUSIACZKA, bardzo przydatne narzędzie gdy szukasz jakiegoś konkretnego wpisu, swojego lub czyjegoś.
#hejto #hejtoszukaczka @koszotorobur #przydatnestrony #technologia #webdev #sveltekit


@Opornik "SIUSIACZKA"?!
@Opornik W czym ona lepsza od tej hejtowej?
@zuchtomek szuka siusiaczka
@zuchtomek E, w tym że istnieje?
@Opornik - dzięki za przypomnienie.
Czy to oznacza, że sam chętnie i często korzystasz?
Zaloguj się aby komentować