#css
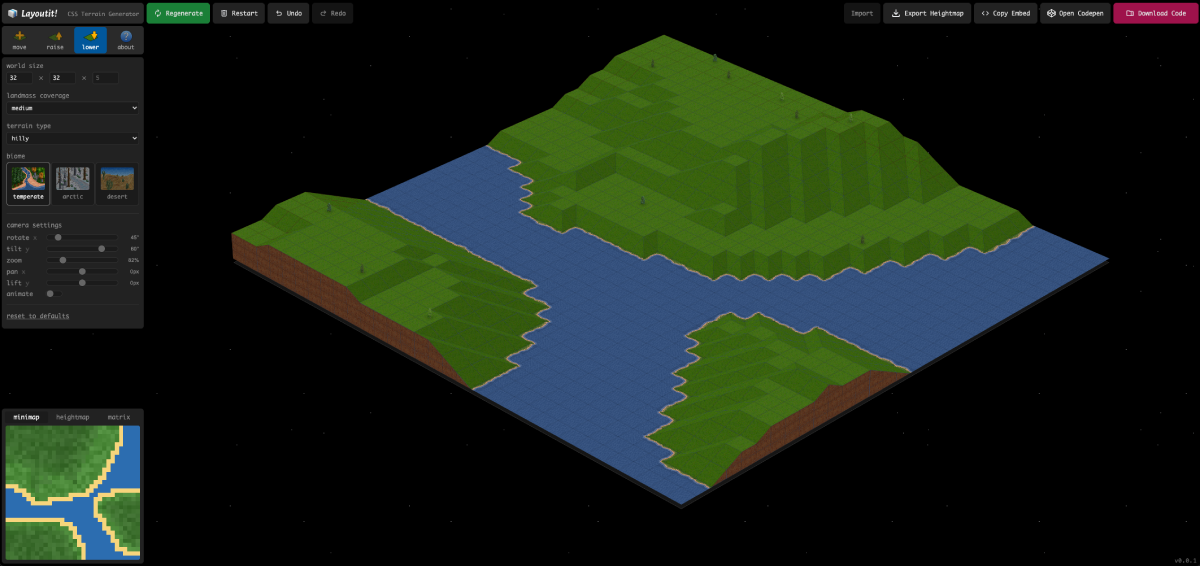
Wygląda zabawnie, fajne jako projekt do portfolio ale nie potrafię znaleźć w sumie zastosowania do tego. W sensie nie wyobrażam sobie żeby ktoś np. chciał pisać w podobny sposób gry itp. Przecież przy większych mapach to musi być koszmar optymalizacyjny żeby trzymać wszystko w DOM i operować na tym. No i gra by mogła działać tylko w przeglądarce, gdzie raczej teraz takie gry robi się aby dało się je wyeksportować na wszystko z jednego codebase jak to np. robi Unity.
@Catharsis
Przecież przy większych mapach to musi być koszmar optymalizacyjny
Na stronie jest obniżanie i podnoszenie terenu, możesz kliknąć i zobaczyć laga, bo czuć go. dx
@Deykun Chciałem odpalić DevToolsy żeby zmierzyć wydajność ale miałem zaznaczony rozmiar pod smartfony i strona się przeskalowała, gdy wróciłem do oryginalnego rozmiaru to całą mapkę chuj strzelił xD

Zaloguj się aby komentować
Kupiłbym białą ramkę do tablicy i dokleił 3 czarne paski 8)
Zaloguj się aby komentować
CSS ma `hyphens: auto`, do auto łamania w punktach dzielenia wyrazu (na sylaby).
Jaki to algorytm? Czy jest dostępny w JavaScript?
Znalazłem to: https://github.com/ytiurin/hyphen
Wygląda ok. Używa się łatwo z polskim językiem `import { hyphenate } from "hyphen/pl";`.
Ale jaki algorytm używa konkretnie Firefox czy Chrome? Bo może są po prostu lepsze od tej biblioteki z GitHub.
#javascript #css #firefox #chrome #webdev #frontend
skoro css to ogarnia to po co Ci to w JS?
@zgrzyt Żeby przerobiło dłuższy tekst, na taki podzielony na sylaby.
@fewtoast a CSS nie ogarnia dłuższego tekstu czy nie łamie tak jak byś chciał?
Zaloguj się aby komentować
Szalom.
Składam wniosek formalny by czcionka w w cytacie była w kursywie. To sekunda w #css
Nie zaszkodziła by też inna czcionka i może minimalnie mniejszy rozmiar.
#hejto #frontend


@Opornik Ja nie chcę. Głupi pomysł.
@Pan_Buk Nie głupi pomysł tylko standard na świecie.
A u nas różne głupoty typu
-
automatyczne
-
tworzenie listy
-
jak tylko ktoś wpisze myślnik
Może najpierw niech działają?
@Opornik zapraszam do stworzenia ankiety
Zaloguj się aby komentować
As ⟨ÿ⟩ rarely appears as the first letter in a name, and all-caps text typically omitted all accents, initially there was assumed to be no need for an uppercase ⟨Ÿ⟩ when computer character sets such as CP437 and ISO 8859-1 were designed. However much software assumes that conversion from lower-case to upper-case and then back again is lossless, so ⟨Ÿ⟩ was added to many character sets such as CP1252, ISO 8859-15, and Unicode. This also happened to a more prominent character, the German ß.
W ogóle co do ß to ciekawostka, text-transform zmienia je na SS, bo jakaś reforma była czy coś jest w niemieckim, że capsie ten znak zawsze jest SS a nie "normalnie" pisany.
#programowanie #webdev #frontend #css

@Deykun ogolnie jezyk niemiecki raczej dazy do usuniecia scharfes S calkowicie, byly jakies reformy gdzie juz to nastepowalo w niektorych wyrazach.
Zaloguj się aby komentować
Jak w web-extension wykryć, czy strona internetowa obsługuje tryb ciemny i czy jest aktualnie w trybie ciemnym?
Nie tylko gdy automatycznie przełącza się w tryb ciemny (z color-scheme), ale także czy domyślnie jest wyłącznie w trybie ciemnym, bez użycia color-scheme, w ogóle bez trybu jasnego?
Chcę to do rozszerzenia typu Firelux, ale z taką automatycznym, skutecznym wykrywaniem włączonego trybu ciemnego.
#firefox #webextensions #css #javascript
Myślałem że może się ktoś wysilił z wykrywaniem ciemnego tła chociaż i jasnych napisów, taki wykrywający co się da...
Potem przyszło mi do głowy, że powinna istnieć baza stron, która ma tryb ciemny, i takim sposobem to obejść...
Ale sam ją sobie właśnie robię w Firelux, mozolnie klikając.
Zaloguj się aby komentować
Czy na prawdę wklepanie myślnika musi przerabiać go na listę kropkowaną?
Bez sensu.
Po cholerę to w ogóle? Przez to muszę używać Alt-0151
#hejto #frontend #css


ja trzymam półpauzę w podręcznym schowku do specjalnych poruczeń bo mi się nie chce klepać 0150 (☞ ゚ ∀ ゚)☞
Zaloguj się aby komentować
Ej, @hejto czemu dodanie > na początku wierszu już nie działa?
To właśnie było fajne w Hejto że Makdown dzłałał z palca.
https://www.markdownguide.org/cheat-sheet
#hejto #frontend #css

>Zdania ekspertów są podzielone
Test
Nie działa, bo #programista15k kosztuje 30k.
Kto i z czego ma za niego zapłacić?
E-biznes w Polsce ma przejebane, przychody polskie, koszty wynagrodzeń zachodnie.
@Yossarian Ale działało, o to mi chodzi. Nie mam pretensji do chłopaków od Hejto bo wiadomo że robią go po godzinach.
Tak samo jak działało [linkowanie]( https://www.wp.pl )
# H1
## H2
### H3
Bold **bold text** Italic *italicized text*
Blockquote
> blockquote
Ordered List
1. First item
2. Second item
3. Third item
Zupełnie to wyłączyli, nie wiem po co.
@Opornik ten biedamarkdown co był i formatował jedynie cytaty i ew. nowe linie przynajmniej wykorzystywany był przez sporą część użytkowników
wcisnęli na siłę wysiwyga i wyjebane
żeby chociaż dali opcjonalną obsługę markdown, ale jest lipiec i od jakichś 4 miesięcy ilość poprawek usprawniających korzystanie z serwisu wynosi słownie ZERO ( ͡° ͟ʖ ͡°)
Zaloguj się aby komentować
#webdev #css #hejto
Wbijam na hejcioka. Co mnie wita? Jakieś cycole
Klik w usera -> kłódeczka -> fajno
No jednak nie fajno bo nadal w "polecanych" po prawej stronie cyc mję szczuje
dzienkuje ekipie chejto że mogłem sobie odświeżyć wiedzę na temat CSS
szczególne chapeau bas dla łebdewów za dołożenie starań żeby div przypadkiem nie miał identyfikatora czy klasy dzięki którym mógłbym bo precyzyjnie wyciąć
.md\:col-span-3 > div:nth-child(1)
@mike-litoris Wszystkie NSFW mam zamazane. Więc nie wiem, o co ci chodzi?
@gabe4linux o ateuszkę andomendę
@mike-litoris no ale to nie jest cyc, przecież jest ubrana.
Zaloguj się aby komentować
Nauczyłem się przeciągać divy w konsoli inspecta i poprzeciągałem sobie tak, że mi się podoba. Jak mogę z tego zrobić styl do stylusa np?
nie wiem jak otagować: #html #css ??

@M4G33k PRAWIE DZIAŁA!

@MurrayRothbard hehe spoko, niezle kombinujesz
Zaloguj się aby komentować
Drobna sugestia z mojej strony co do UI/UX.
Czy szanowni Panowie twórcy Hejto mogą sprawić, żeby górna belka zostawała przyklejona i widoczna u góry jak zjedzie się w dół strony? Teraz chowa się pod nagłówkiem (na chama wskakuje `top: -10px` na tej belce). Na razie umiliłem sobie życie dzięki Stylusowi, ale fajnie jakby każdy mógł z tego korzystać.
Klikanie w logo prowadzi do głównej z gorącymi tematami, a ja osobiście chętnie bym sobie jednym klikiem odświeżał najnowsze zamiast tego - myślę, że znaleźli by się też inni co by chcieli coś podobnego
Mogłem coś źle oznaczyć - przepraszam, uczę się korzystać z tego serwisu
#hejto #sugestia #css #ui

Zaloguj się aby komentować
Najbardziej irytujący feature w tym hejto, jest to, że cały czas mi się tryb nocny wyłącza - any idea jak to naprawić?
#hejto #technologia #css
@Jednorybek Ktoś już to rozwiązał na własną rekę. Niestety wymaga minimalnych umiejętności obsługi WebTools w przeglądarce
https://www.hejto.pl/wpis/dla-wszystkich-ktorzy-maja-problem-z-zapisem-ustawien-oraz-niedzialajaca-zmiana-
Jest jeszcze podobny opis jak wyłaczyć powiadomienia o piorunach
https://www.hejto.pl/wpis/poradnik-jak-wylaczyc-powiadomienia-o-otrzymaniu-pioruna-i-zapisac-tryb-nocny-dz
@dejvo dzięki wielkie
Zaloguj się aby komentować
W stylu dziennym czcionka w guziku jest biała tak jak w nocnym.
@hejto @lubieplackijohn nie dało by się na szybko załatać tego drobiazgu? Pierdoła, ale kłuje w oczy, sorry że się czepiam.


Zaloguj się aby komentować
Siema webdevowe świry.
Czy istnieje jakiś sposób spowolnienia renderowania strony?
mam takiego pacjenta: https://login.ingbank.pl/mojeing/app/#login
Strona zbudowana jest w taki sposób ze onLoad podpięta jest funkcja która ładuje wszystkie dynamiczne graty, onAjaxComplete też wyzwalają się eventy, m.in jeden który sprawia że formularz do logowania gładko się pojawia (opacity fade-out).
waląc w F5 do odświeżania i F3 do wyszukiwania ```#body-region``` udało mi sie ustalić że efekt ten jest *chyba* osiągany dopisaniem klasy .transition do #body-region. Chciałbym się tego gówna pozbyć Stylusem, natomiast tak szybko się to dzieje że nie jestem pewien czy i co dzieje się w inline'owym stylu (wiecie, atrybut style="cośtam;coś innego".
Korzystam z firefoxa developer edition, niemniej na potrzeby tego przypadku mogę postawić dowolną przeglądarkę i wtyczki.
Mam też greasemonkey gdyby "spowalniacz" musiał być napisany w JS.
Białorycerzy antyhakerów informuję, że robię to na swoje potrzeby (strasznie rozwala mi układ krwionośny kiedy strona z której często korzystam zawiera rozpraszające elementy), dostosowanie udało mi się narazie zrobić picrel, niemnije chciałbym się pozbyt tego fade-ina, najlepiej za pomocą customowego CSSa.

@Argens a, dobra, w Chrome to wygląda inaczej, rzeczywiście można spowolnić sieć ORAZ CPU. Spróbowałem, niestety w momencie "ładowania profilu wydajnosci" zakładka "inspector" jest nieaktywna, a na tych profilach za cholerę się nie mogę połapać co się dzieje w danym momencie
@mike-litoris zobaczę to wieczorem, jak już dzieciaki pójdą spać.
Choć przyznam, że rozwiązanie @Puzzle_zwierzakow powinno być lepsze.
@mike-litoris jak nagrasz sobie test to po puszczeniu go masz trace. I w tym trace sobie klatka po klatce popatrzysz na html
Zaloguj się aby komentować
#hejto Hej koledzy czy możecie dać na komórce css coś takiego:
html {
overflow-x: hidden;
}
Dzięki temu nie będzie można suwać ekranem w bok, co się zdarza często przy próbie suwania w bok.
Zaloguj się aby komentować
Elo #hejto! Dałoby się jakoś więcej klas dodać do HTML-a, żeby można było stworzyć własne style? Teraz nawet ciężko się dobrać do sekcji komentarzy.
```
.relative > .relative > div {
background: #222;
padding: 5px 10px;
margin: 10px;
}
```

@Grievous Tak, hackuję CSS-y.
Zaloguj się aby komentować
jakieś fajne i przydatne projekty html & css & js do np. portfolio?
Bardziej zależy mi na tym aby fajnie się je robiło i nie były super skomplikowane.
Coś ala dla zabawy co zarazem może być przydatne alenie wychodziło poza frontend
@siRcatcha kojarze tylko fw do js
ale szczerze mówiąc wolałbym w czystym
@nikt-wazny Ciepnij jakąś prostą gierkę w czystym htmlu, to będziesz miał jak znalazł do portfolio
Zaloguj się aby komentować
Ktoś mi wyjaśni fenomen frameworka miligram? - Jak się uczyłem o frameworkach to zazwyczaj były to potężne projekty z postCSS itp. i innymi bajerami a on to jeden prosty plik css, który ma ponad 500/550 linijek i sporo klas. Czy taki framework ma na dłuższa mete sens? Wiem, że nie każdy FW CSS musi być na miarę bootstrapa ale to dla mnie zbyt proste.
@lubieplackijohn wie ale z drugiej strony - po co zbyt prosty? skoro można napisać linijkę więcej w css a mieć lżejszą stronę
@alq zależy miligram o ile pamiętam nazywało się "Frameworkiem"
@nikt-wazny Tak jak @awocado napisał, w zależności od potrzeb. W dużych projektach to się raczej nie przyda, ale do mały stronek, myślę, że jest jak znalazł
Zaloguj się aby komentować