
#github

Zaloguj się aby komentować
#heheszki #humorinformatykow #linux #github #zajebanezfacebooka

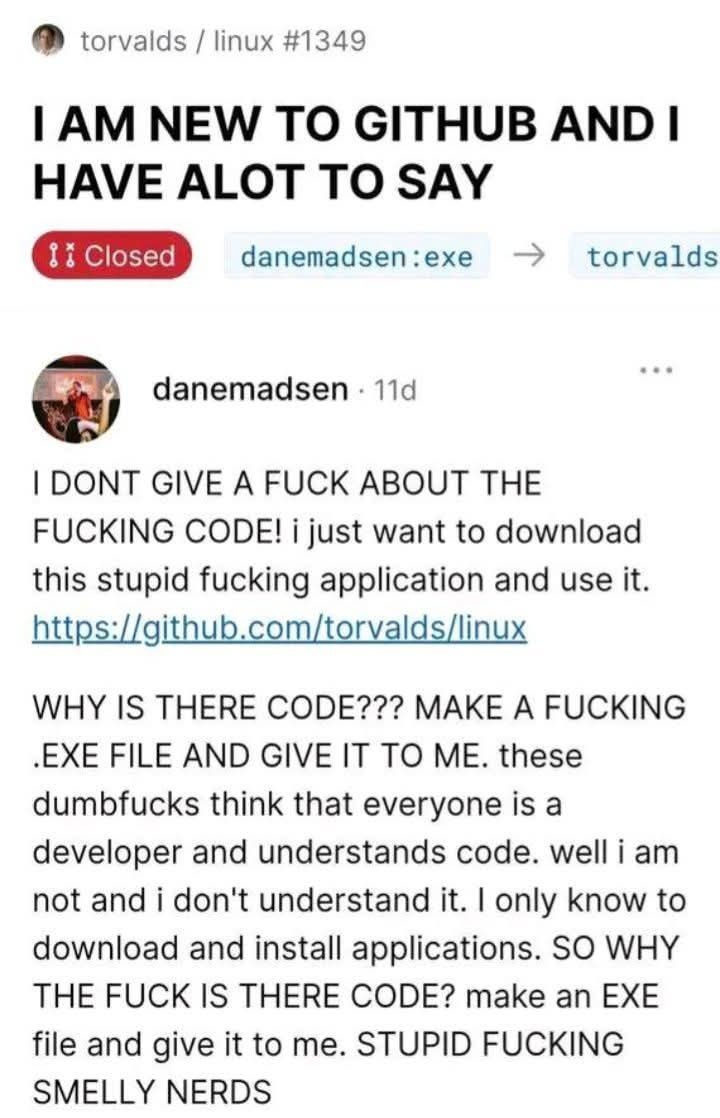
@fadeimageone BTW nie ma co ukrywać, że GitHub jest tak nieczytelny, że jak ktoś wchodzi pierwszy raz na stronę projektu to pierwsze pytanie na forum czy grupie jest zawsze "GDZIE TU JEST PRZYCISK DOWNLOAD!?" xDDD
Jak nie umiesz sobie skompilować programu, to daruj sobie linuxa i wróć do Windowsa, czy tam Maczka. xD
To ten amerykański, szkolny bully, do którego nie dotarło jeszcze, że będzie pracował dla tych nerdów :p
Zaloguj się aby komentować
Znacie, korzystacie, fajna robotę ktos robi https://virtubox.github.io/nginx-ee/
#nginx #linux #opensource #github #vps
No złoto wszystko co potrzeba
- ngx_cache_purge
- headers-more-nginx-module
- ngx_brotli
- memc-nginx-module
- ngx-devel-kit
- srcache-nginx-module
- ngx_http_substitutions_filter_module
- nginx_dynamic_tls_records
- ipscrub
- ngx_http_auth_pam_module
- virtual-host-traffic-status
- Cloudflare zlib
- redis2-nginx-module
- OpenSSL 🧱⭐ALBO⚡🚀 LibreSSL
- naxsi WAF
- nginx-rtmp-module
Zaloguj się aby komentować
Zaloguj się aby komentować
https://www.githubstatus.com/ polecam, w poprzedniej robocie miałem alerty na maila i powiadomienie dźwiękowe jak padło, bo tam trzymaliśmy kod i sporo CI
Zaloguj się aby komentować

OpenAI Codex umożliwia kodowane bez wysiłku dzięki AI. Czy to koniec tradycyjnego programowania w branży IT? | PurePC.pl
Codex od OpenAI to AI, które koduje, debuguje i testuje w chmurze. Zintegrowane z GitHub, zmienia programowanie. Czy to rewolucja, czy zagrożenie dla deweloperów?
#technologia #AI #programowanie #programista15k #github
Ejj, ludzie z #programowanie pomóżcie.
Ciągnąc dalej temat interferencji fal znalazłem sposób na symulacje. Ale jest to w postaci gołych plików na #github
https://github.com/0x23/WaveSimulator2D?
Ale mimo podążania za instrukcją nie uruchamia mi się symulacja.
A z #python to ja jestem noga.
PyCharm zainstalowany, ale próba dalszego postępowania zgodnie z instrukcją wyrzuca błąd.


Ehhh, teraz taki problem ma
Traceback (most recent call last):
File "E:\Python\WaveSimulator2D-main\wave_sim2d\examples\example0.py", line 5, in <module>
import cv2
ModuleNotFoundError: No module named 'cv2'
Uwielbiam pythona, uwielbiam kiedy potrzebuje użyć jakiegoś programu i jego jedyna dostępna wersja to taka do ręcznego zainstalowania poprzez sklonowanie repo i doinstalownie zależności przez pip. Kocham kiedy muszę dla każdego programu robić osobne wirtualne środowisko i instalować te same paczki po 15 razy w różnych wersjach. Jeszcze bardziej kocham jak się potem okazuje, że to jest jakaś kosmicznie stara i specyficzna wersja pythona której nawet nie ma skompilowanej dla twojej dystrybucji wiec jeszcze musisz poczekać aż zbuduje ci się cały python lokanlnie u siebie. A na koniec po odpaleniu i tak zobaczysz błąd, że nie udało się zimportować *jakiegoś_gówna.py*.
Taki żart ofc, umiem to wszystko zrobić i dobrze rozumiem dlaczego tak jest ale dobrze wiemy, że każdy choć raz przez to przeszedł xD.
ja pi⁎⁎⁎⁎le, sobie znalazłem zajęcie na drugi dzień świąt
@myoniwy dalej zainteresowany? bo nie wiem czy pisać instrukcję. no i czy masz kartę graficzną wspierającą CUDA?

Zaloguj się aby komentować
#git #linustorvalds #programowanie #github
Two decades of Git: A conversation with creator Linus Torvalds
Zaloguj się aby komentować
400 darmowych aplikacji #windows
#zadarmo #github
https://github.com/Axorax/awesome-free-apps?tab=readme-ov-file#vpn-and-proxy-tools
Zaloguj się aby komentować

Zaloguj się aby komentować

Rozmowa Chroboka z Lipovským i Kubovičem
Całkiem normalny wywiad z założycielami ESET (m.in.w kontekście ataków ruskich na nasze małe sieci). Wrzucam z 3 powodów:
- Jest bardzo ciekawy dla laika (na przykład: zrozumiale tłumaczy opłacalność pracy złodzieja specjalizującego się w ransomware które shackuje ci gminne szambo, botnetów które...
Python jest obecnie najczęściej używanym językiem w serwisie GitHub!
Sztuczna inteligencja wprowadziła Pythona do czołówki języków programowania w 2024 roku.
Wiąże się to ze wzrostem liczby programistów "data science" oraz "machine learning" na świecie, przez co Python wyprzedził JavaScript jako najpopularniejszy język programowania na GitHubie.
Źródło: https://github.blog/news-insights/octoverse/octoverse-2024/
#programowanie #python #programista15k #sztucznainteligencja #machinelearning #datascience #github
Ja nie uznaje za język coś, gdzie bloki się robi intendami i można pisać bez średników, brrr (╯°□°)╯︵ ┻━┻
@AureliaNova - a ja uznaję tak i tak - przecież i tak kod we wszystkich językach się formatuje wcięciami dla lepszej czytelności
Poza tym przeszedłem przez wszystkie popularne języki programowania i jak trzeba jestem w stanie w nich napisać całkiem skomplikowane rzeczy - bo języki programowania to tylko narzędzia - głupio by było ich nie używać gdy ma to największy sens do danego zadania
@koszotorobur ja wiem, tylko sobie śmieszkuję. Na pewno kwestia przyzwyczajenia.
Ale moment, gdy mi apka nie chciała się kompilować, bo miałem niespójne wcięcia i musiałem w kilkunastu plikach zamieniać spacje na tab, ostatecznie przekreslił go w moich oczach :P
No i bomba, bo to świetny język, a popularność nadaje trakcji rozwojowi, bo i pieniążki się znajdują dla fundacji. Jest starszy niż Java, a wiele osób myśli, że to świeży język, bo długo był w cieniu.
@lurker_z_internetu pewnie ci sami zoomerzy co nie wiedzą co to system plików.
https://www.theverge.com/22684730/students-file-folder-directory-structure-education-gen-z
@Opornik ci sami zoomerzy co dupią fleka "bardzo wolno mi się wszystko wczytuje, a ten komputer/telefon nawet roku nie ma" ( ͡~ ͜ʖ ͡°)
@koszotorobur A jakie duże aplikacje webowe/desktopowe sa napisane w Pythonie? Serio pytam, bo jak wieki temu wybierałem technologie pod jakieś mikroserwisy to Python może i był najwolniejszy, ale za to nie dało się go utrzymać in the long run. Może coś się zmieniło
@Orzech - tylko największe aplikacje dostępne w sieci: https://insights.daffodilsw.com/blog/top-10-applications-built-using-python
Poza tym w korpo Python niesamowicie też urósł do pełnoprawnego języka i w moich 3 ostatnich korpo (wliczając obecne) Pyhon jest używany do:
-
Napisania mega skomplikowanych prezentacji danych w formacie strony internetowej używając modułu Dash od firmy Plotly
-
Obróbki danych typu ETL używając modułów jak Pandas oraz Polars
-
Automatyzacji zbierania i obróbki danych potrzebnych do generowania raportów typu "security compliance" z wewnętrznych serwerów oraz różnych dostawców chmurowych
-
Budowania modeli finansowych używając uczenia maszynowego
-
Automatyzacji zadań administratora systemów przy pomocy Ansible
-
Tworzenia infrastruktury chmurowej z kodu (Infrastructure as a Service) używając Pulumi
@koszotorobur No z tych wymienionych w artykule to w większości jest to przekłamanie - chociazby w FB, Netflixie i innych backend nie jest napisany w Pythonie, jest to głównie tooling, rzeczy dookoła głównego codebaseu, który jest w C++, Javie, Go I podobnych. W Uberze przepisują Pythona na Go. Spotify jest napisane w Javie. Możesz mi uwierzyć, że YouTube nie jest napisany w Pythonie
Z tych wymienionych w artykule chyba tylko Instagram jest napisany w Pythonie, ale Meta ma swojego forka Pythona który jest kilka razy szybszy od zwykłego.
Zaloguj się aby komentować
Stworzyłem projekt, który wyświetla listę serwerów CS2D, zbudowany w Node.js przy użyciu Fastify. Oto najnowsze zmiany:
-
Zaktualizowany interfejs UI dla lepszego doświadczenia użytkownika
-
Dodano opisy do dokumentacji API
-
Wprowadzono nową stronę statystyk
-
Optymalizacja kodu dla lepszej wydajności
-
Zintegrowano Highlight.js dla lepszego podświetlania składni
Sprawdź to tutaj: https://cs2d-serverlist.erpa.cc/
Zobacz kod na GitHubie: https://github.com/ernestpasnik/cs2d-serverlist
Dajcie znać, co myślicie!
BTW Fastify > Express.js
#nodejs #javascript #opensource #github #programowanie #javascript #fastify
Zaloguj się aby komentować

Native Alpha =adblock w webview! (Google Play)
Native Alpha
Rozbudowany i stabilny menadżer skrótów WWW typu "add shortcut to homescreen".
(picrel w komentarzu)
Aplikacja oferuje stworzenie spersonalizowanego skrótu do dowolnej strony otwieranego w Webview.
Parametry skrótów można konfigurować indywidualnie pod stronę m.in. w...
Ale były jaja na githubie xD
Pamiętacie pewnie Winampa (no przecież to portal dla starych ludzi, to musicie pamiętać). Winamp przeszedł na open source, ale ktoś napisał bardzo gównianą licencję która nie pozwala na bardzo wiele podstawowych rzeczy w świecie open source, ale w tym, uwaga, na forkowanie repozytorium XD
W ten sposób uniemożliwili dostarczenie jakichkolwiek zmian bez łamania licencji XD
Rozpętała się piękna gównoburza, polecam wziąć popcorn i przejrzeć issues i pull requesty (również te zamknięte).
Niestety już usunęli zapis o zakazie forkowania (ciekawe czy złamali przy tym licencję), ale dalej wiele rzeczy jest zakazanych xd
https://github.com/WinampDesktop/winamp
#programowanie #github

widać, że noe potrafią w opensource, ale i tak mało firm decyduhe się na taki krok. Gdyby każda gra przechodziła na open source po 20 latach to retro gaming byłby dużo przyjemniejszy na nowych kompach. Już pomijając kompatybilność z systemem
replace license with bee movie script -mejd maj dej ... o bulwa... zobaczyłem "issues" ( ͡°( ͡° ͜ʖ( ͡° ͜ʖ ͡°)ʖ ͡°) ͡°)
Zaloguj się aby komentować
Zajmuję się analityką internetową - zbieram i raportuję dane o tym, jak ludzie przeglądają strony internetowe.
Przez ostatnie kilka miesięcy pisałem sobie rozszerzenie do #chrome, które wizualizuje dane o klikniętych na stronie elementach - tzw "heatmapa", czy też "clickmapa".
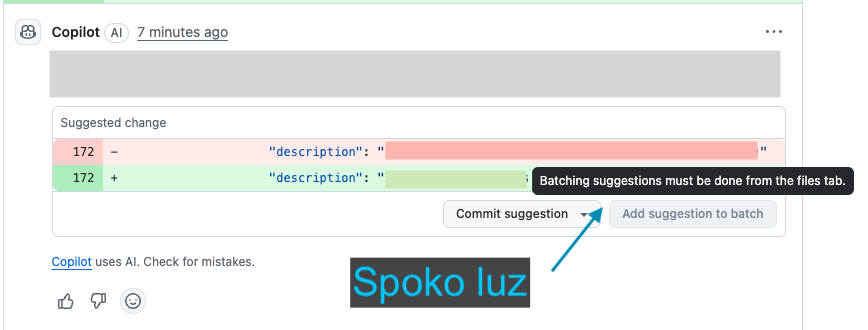
Była to okazja żeby mieć sporo niecodziennych wyzwań do rozwiązania, i pomyślałem że się nimi podzielę. Ponieważ sporą część tego co musi być zrobione miałem w głowie i nie porywało mnie robienie jej, do stworzenia części kodu użyłem #chatgpt i #github #copilot , co też przyniosło ciekawe doświadczenia.
Są to totalnie geekowskie wynurzenia ale mam nadzieję znaleźć odrobinę przestrzeni gdzie mógłbym też zyskać może jakiś feedback na temat tego rozwiązania
Całość opiera się na zbieraniu selektorów CSS klikniętych elementów, a później pobieraniu tych danych i wizualizowaniu ich.
- Sama komunikacja z zewnętrznym serwisem w Chrome Extensionie to już jest ciekawy fikoł, bo można to robić tylko z konkretnego kontekstu - service workera (a.k.a. background.js) - wymaga to przerzucania danych w odpowiednie miejsce (np. do otwartego taba przeglądarki), bo nie można ich pobrać "gdzie się chce"
- Wizualizacja klikniętych elementów to fragment w którym mocno wspomagałem się AI - ChatGPT dobrze był w stanie zrozumieć o co mi chodzi i uwzględnić wymagania, ale jego sposób pracy potrafił się wahać z tygodnia na tydzień. W końcu przerzuciłem się na GitHub CoPilot ponieważ sugeruje na podstawie całego otwartego w #vscode projektu i bieżącego miejsca w kodzie. Czasem jak kulą w płot, ale zaoszczędził mi mnóstwo czasu. W sumie cały algorytm wizualizacji to jego dzieło którego staram się sam nie ruszać
jedną z rzeczy, które AI rozwiązało jest kolejność renderowania elementów na podstawie sprawdzenia, który jest czyim dzieckiem, tak, aby nie było później zwizualizowanych elementów, których nie da się kliknąć.
- Największym problemem, nad którym dumałem jak memiczny Pablo Escobar przez 1,5 miesiąca odkładając całość w kąt, było jak skonstruować toolbar wyświetlający się po kliknięciu danego elementu. No nie mogłem tego sobie dobrze wymyśleć biorąc pod uwagę to co chciałem zrobić, czyli doklejać go do już istniejącego elementu i pozwalać mu się rozwijać na obszar poza tym elemente. Z pomocą też pewnego wieczora przyszło AI, ale do rozwiązania o co je poprosić musiałem dotrzeć sam.
- Nadawanie odpowiedniej kolorystyki w zależności od ilości kliknięć na dany element jest czymś co muszę jeszcze dopracować. Pierwsza wersja opierała się na przypisaniu natężenia jednego koloru, teraz już mam 2 kolory. Wymyśliłem sobie żeby dzielić skalę pomiedzy tymi 2 kolorami na liczbę kolorów odpowiadającą ilości elementów do pokolorowania, ale to nie daje wyraźnych wizualnie efektów, więc wprowadziłem dodatkowy model który elementy z największą ilością kliknięć doboostowuje na podstawie tego, które mają miejsce w datasecie (bo jest on posortowany od najbardziej klikanych elementów)
- Potrafią się też zdarzać uszkodzone dane z niewłaściwymi, urwanymi selektorami CSS - trzeba je w miarę możliwości oczyszczać i wizualizować na najbliższym elemencie
- Niektóre elementy na stronach, gdy są kliknięte, potrafią zwracać inne selektory np zawierające klasę "active". Żeby te dane łączyć (chociaż chyba mi to jeszcze nie do końca działa
) też zrobiłem dedykowaną temu funkcjonalność.
- Problem, którego jeszcze nie rozwiązałem: przy używaniu google translate, mogą się zmieniać wykrywane selektory CSS klikniętych elementów, bo jest w nich dodatkowo umieszczany tag <font> albo i dwa
- Popełniłem też sporo mniejszych, czeskich błędów przy obsłudze dość złożonego API - tym lepiej miałem okazję się go nauczyć
- GitHub CoPilot dobrze się u mnie zadomowił. Zrobiłem kilka zrzutów które chcę zmontować w filmik o nim, gdzie mam przykłady i dobrych i kiepskich jego zachowań. Czasem trzeba go lekko szturchnąć w odpowiednim kierunku, i potrafi dużo pomóc, ale czasem jest zupełnie bezużyteczny i kręci się w kółko jak 5 latek
No i taka robota. Mi się bardzo przyda w mojej codziennej pracy. Jak coś, to extension współpracuje z analityką Piwik PRO, która ma dwie zalety - jest robiona w Polsce i jest darmowa do 500 tys. eventów miesięcznie ( ͡° ͜ʖ ͡°) #toniejestreklama, może się komuś przyda, a samo rozszerzenie tu: https://logbaker.com, a filmik mam nadzieję że się osadzi: https://www.youtube.com/watch?v=wJSYjGRO5YM
Jeśli ktoś ma pytania dot. developmentu chrome extensiona też chętnie odpowiem na tyle ile wiem
całkiem ciekawe wyzwanie
pytanie zasadnicze: co cię motywowało do tworzenia własnego rozwiązania?
Gotowych rozwiązań do heatmap było sporo (nie robię w tej branży od wielu lat, toteż na bieżąco już nie jestem) i głównym problemem była ich ociężałość. Ale nie wspomniałeś o gotowcach w ogóle, toteż jestem ciekaw czy krojenie żadnego gotowca nie byłoby "bardziej".
Druga rzecz to selektory.
Jak zbierasz dane dot. selektorów obejmujących całą szerokość lub wysokość widocznego
obszaru (nie wiem jak się tłumaczy viewport)?
@VonTrupka motywacja do stworzenia własnego rozwiązania była taka, że już tej platformy używałem, a rozwiązanie w niej zawarte nie było wystarczające. A nie chciałem do samych heatmap zaprzęgać zawsze kolejnego rozwiązania, skoro to już mam działające. Oczywiście, jest wiele rozwiązań, ale każde ma swoje wady i zalety oraz koszty. A tutaj wiem dokładnie jakie dane przetwarzam i co chcę z nimi zrobić
Jest jeszcze aspekt prywatności przetwarzania danych - dla wielu firm istotny - a przy niektórych rozwiązaniach potrafi to być bardzo niejasne (patrz: MS Clarity). Piwik ma to dobrze ograne dzięki anonimizacji.
Co do selektorów - jeśli element ma całą wysokość lub szerokość viewportu, to jest zbierany tak samo (np body) - i na nim też są wizualizowane kliknięcia, najczęściej te nieintencjonalne - jeśli dobrze rozumiem o co pytasz
@gonerator
założyłem defaultowo self hosted rozwiązania, chmurowatość to dla mnie ostateczność
przy czym i tak prędzej odpuściłbym 3rd party hosted niż go użył
tzn ogólnie rzecz biorąc i afair liczone były współrzędne kursora podczas wywoływania eventu i normalizowane względem - hgw, jak to określić - rozmiarów strony lub głównego kontenera.
I tutaj pytanie moje dotyczyło selektora elementu który ma dużą szerokość lub wysokość a jest w zasadzie pusty. No jeszcze wypadałoby uściślić jakiego typu selektory i czy są unikatowe, bo w przypadku klas to odróżnienie klikniętego elementu tylko na tej podstawie byłoby ... trudne
takie tam moje geekowskie dywagacje ( ͡~ ͜ʖ ͡°)
Zaloguj się aby komentować
Ha, dostałem bana na IP na githubie.
#github #programowanie

Zaloguj się aby komentować
nie miał się kiedy #github wy⁎⁎⁎ać na plecy tylko tuż przed tym, gdy pozostało mi pobrać zaktualizowaną bibliotekę, puścić na serwer, zamknąć wszystko wpizdu i iść spać ヽ(`⌒´メ)ノ
#gorzkiezalestarychmarud

Zaloguj się aby komentować
Zaloguj się aby komentować
W sumie hak żeby być kontrybutorem linuxa na githubie.
https://github.com/torvalds/linux/pull/832
Well, the rules for getting a GitHub PR merged by @torvalds are here, so it is not impossible: #17 (comment). Just very uncommon. It only happened 10 times.
I wyjaśnienie: https://github.com/torvalds/linux/pull/832#issuecomment-2193883290
No Linux PRs have ever been merged via GitHub. What happened here is that a random person submitted a branch that was already sent to Linus via a mailing list PR.
This is the real (non-GitHub) PR. The timestamp is Sun, 31 Mar 2024 10
11 UTC. @ammarfaizi2 then opened this GitHub PR at 12:37 UTC, a couple hours later, using the exact same commit hash, even though he is neither the commit author nor the person making the PR. Then when Linus merged this (again, not involving GitHub at all) into mainline, and this mirror was updated to include the merge commit, GitHub marked the PR as merged since the commit that this PR was attempting to merge was, in fact, merged (this is a GitHub feature that works as long as the commit hash is identical, and included in a subsequent merge commit). At no point was GitHub involved in the process with the actual kernel community, and as far as I can tell @ammarfaizi2 is just a random who had nothing to do with the commit, nor the real PR, or anything else.
Anyone can do this by running ahead of Linus on any non-GitHub kernel pull request and opening a PR here. It's just a stupid trick to make it look like Linus merged your PR via GitHub, even though that never actually was the case.
You can submit Linux kernel changes to upstream maintainers from GitHub-hosted branches, I've done so myself. But it's via mail PR, and GitHub in that case is just treated as an arbitrary Git hosting site. The GitHub web interface PRs are never used.
#linux #github #git
Zaloguj się aby komentować








/cdn.vox-cdn.com/uploads/chorus_asset/file/22864733/VRG_ILLO_4756_Student_Professor_Folders_Lede.jpg)


